0 引言
訂單驅(qū)動(dòng)的中小型制造企業(yè)之間的競(jìng)爭(zhēng)的主要目標(biāo)就是獲取訂單,但是接到訂單對(duì)于本企業(yè)的整個(gè)供應(yīng)鏈來(lái)說(shuō)只是一個(gè)開(kāi)始,所有的后續(xù)生產(chǎn)工作都是圍繞訂單為主線來(lái)展開(kāi),其大致過(guò)程如下:企業(yè)在接到訂單后就要根據(jù)訂單上所列出的客戶所需要的產(chǎn)品明細(xì)和數(shù)量,并參照產(chǎn)品的物料清單(bill of material,BOM)來(lái)決定需要生產(chǎn)和采購(gòu)哪些零配件和部件,再結(jié)合產(chǎn)品和零部件庫(kù)存數(shù)量就可以確定每個(gè)零部件需要生產(chǎn)或是采購(gòu)多少個(gè)。所以BOM是中小型制造企業(yè)生產(chǎn)過(guò)程的基礎(chǔ),由于ERP軟件所實(shí)現(xiàn)的也正是這樣的一個(gè)生產(chǎn)管理過(guò)程,所以BOM也就成為制造企業(yè)實(shí)施ERP的基礎(chǔ)數(shù)據(jù)之一。BOM 表達(dá)的是每一個(gè)產(chǎn)品由哪些零部件組成,每一個(gè)部件是由哪些零部件組成。由此可以知道,BOM的表達(dá)是一個(gè)遞歸的過(guò)程,如果要明確地想知道每一個(gè)產(chǎn)品是由哪些零配件組成,就要將BOM逐層展開(kāi),直到最下層的全部是零配件,沒(méi)有部件為止,這樣整個(gè)產(chǎn)品的樹(shù)狀結(jié)構(gòu)就完全顯現(xiàn)出來(lái)。
作者在為廣東省某衛(wèi)浴企業(yè)以JSP為技術(shù)手段開(kāi)發(fā)瀏覽器/Web服務(wù)器/數(shù)據(jù)庫(kù)服務(wù)器(B/W/D)3層結(jié)構(gòu)ERP的過(guò)程中,實(shí)現(xiàn)了在JSP客戶端網(wǎng)頁(yè)上BOM的逐層顯示與隱藏,使BOM的編輯與查詢非常直觀方便。
1 BOM信息的結(jié)構(gòu)
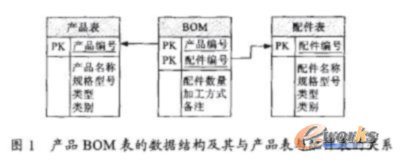
BOM表達(dá)的是產(chǎn)品與零部件之間的關(guān)系,具體內(nèi)容包括一個(gè)產(chǎn)品是由哪幾個(gè)零件或是部件組成,每個(gè)零部件又在這個(gè)產(chǎn)品中需要幾個(gè)。而在實(shí)際應(yīng)用中,還要根據(jù)工廠的具體情況加上這個(gè)零件或是部件的加工方式(生產(chǎn)/外購(gòu))信息和備注信息。由于產(chǎn)品和配件都有可能有重復(fù)的名字,所以對(duì)產(chǎn)品和配件都進(jìn)行了編號(hào),具體每個(gè)產(chǎn)品和配件的其它信息要到產(chǎn)品表和配件表中進(jìn)行查詢得到。所以,整個(gè)BOM表的實(shí)體屬性圖及其與產(chǎn)品表與配件表的關(guān)系如圖1所示。

由于最終顯示到瀏覽器上的BOM信息是由BOM表、產(chǎn)品表和配件表中聯(lián)合查到的,所以在顯示BOM信息之前,要將BOM信息、產(chǎn)品信息和配件信息統(tǒng)一到一個(gè)數(shù)據(jù)結(jié)構(gòu)中,這一數(shù)據(jù)結(jié)構(gòu)包括的具體字段為:零部件編號(hào)、零件/部件、零部件數(shù)目、生產(chǎn)/外購(gòu)、零部件類型、零部件名稱、規(guī)格型號(hào)。在每一條記錄中還要記載有沒(méi)下一級(jí)BOM信息,所以還要有一個(gè)“是否有下一級(jí)”的信息。由于BOM是一種樹(shù)狀結(jié)構(gòu)的數(shù)據(jù)結(jié)構(gòu),所以還要明確知道每一條記錄屬于哪一級(jí),所以還要有一個(gè)“屬于哪一級(jí)”的信息。整體結(jié)構(gòu)如圖2所示。

2 JSP中實(shí)現(xiàn)客戶端動(dòng)態(tài)顯示與隱藏功能的技術(shù)路線
使用JSP (Javas ervERP age)實(shí)現(xiàn)的B/W/D結(jié)構(gòu)的優(yōu)點(diǎn)是操作方便,運(yùn)行效率高。JSP是使用Java實(shí)現(xiàn)的動(dòng)態(tài)網(wǎng)頁(yè),其動(dòng)態(tài)性主要表現(xiàn)在同一個(gè)網(wǎng)頁(yè)在輸入不同的參數(shù)后,Java程序能根據(jù)輸入?yún)?shù)去查詢數(shù)據(jù)庫(kù)從而顯示出不同的內(nèi)容,這是與傳統(tǒng)的靜態(tài)網(wǎng)頁(yè)的不同之處!但是顯示到瀏覽器的網(wǎng)頁(yè)其實(shí)也是一個(gè)靜態(tài)的網(wǎng)頁(yè),要實(shí)現(xiàn)靜態(tài)網(wǎng)頁(yè)與用戶的互動(dòng),只能通過(guò)客戶端腳本語(yǔ)言JavaScript與HTML相結(jié)合來(lái)進(jìn)行。
2.1 客戶端動(dòng)態(tài)顯示與隱藏
HTML中的DIV標(biāo)簽用來(lái)標(biāo)記某一塊獨(dú)立的信息單元,將這個(gè)DIV標(biāo)簽的style屬性設(shè)置為displaymone時(shí),DIV所包含的內(nèi)容可以實(shí)現(xiàn)隱藏;當(dāng)將這個(gè)DIV標(biāo)簽的style屬性設(shè)置為display:時(shí),DIV所包含的內(nèi)容就可以顯示出來(lái)。由于DIV是一個(gè)HTML標(biāo)簽,所以可以使用客戶端腳本語(yǔ)言JavaScript來(lái)控制DIV標(biāo)簽的style屬性值,達(dá)到客戶端信息的動(dòng)態(tài)顯示與隱藏的目的。
對(duì)于需要逐層顯示與隱藏的BOM來(lái)說(shuō)中,要求BOM信息按照顯示的順序在網(wǎng)頁(yè)上排列好,這樣才能通過(guò)DIV來(lái)控制上層信息對(duì)下層信息的顯示與隱藏,事實(shí)上BOM信息的顯示與隱藏并不改變BOM信息在網(wǎng)頁(yè)上的實(shí)際排列。如某行顯示的是一個(gè)部件,那么其下一行開(kāi)始顯示的信息是在BOM中將這個(gè)部件當(dāng)成一個(gè)產(chǎn)品來(lái)所查得的部件BOM信息,而上一層的BOM數(shù)據(jù)就要順序后移。
2.2 Java中的數(shù)據(jù)訪問(wèn)與集合技術(shù)的結(jié)合
使用JSP技術(shù)通過(guò)Java代碼來(lái)實(shí)現(xiàn)數(shù)據(jù)庫(kù)的存取,并返回一個(gè)ResultSet類型的結(jié)果集對(duì)象。因?yàn)镽esultSet數(shù)據(jù)集中的數(shù)據(jù)是一次查詢的結(jié)果。而查得的下層BOM信息有可能插入到上層BOM信息中間,所以BOM信息在Web服務(wù)器端的臨時(shí)存貯就不能以一個(gè)ResultSet數(shù)據(jù)集來(lái)完成,解決這個(gè)問(wèn)題的辦法就是要將每次查詢得到的結(jié)果集數(shù)據(jù)按照要顯示的順序放到一個(gè)動(dòng)態(tài)數(shù)組中。
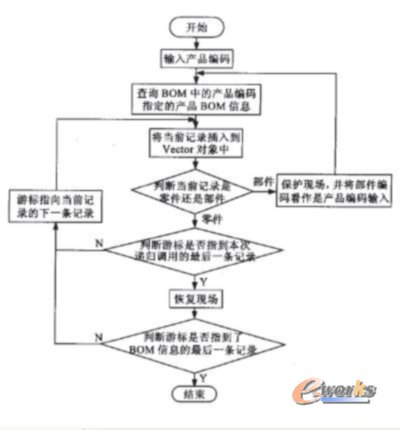
在Java2中的Vector類可以支持動(dòng)態(tài)數(shù)組,并且可以將不同類型的對(duì)象(當(dāng)然相同類型的對(duì)象更沒(méi)有問(wèn)題)引用到Vector類的對(duì)象中去。Vector引用的對(duì)象存儲(chǔ)的是一條條BOM 信息,而不是一個(gè)個(gè)的ResultSet數(shù)據(jù)集,所以在構(gòu)建Vector對(duì)象時(shí)就必須對(duì)每一次查詢得到的ResultSet數(shù)據(jù)集中的BOM信息進(jìn)行重新處理,使數(shù)據(jù)集中的BOM信息能夠按照要顯示的1頃序在Vector對(duì)象中排列好。這是一個(gè)先序遍歷過(guò)程,具體操作過(guò)程流程如圖3所示。

網(wǎng)頁(yè)上顯示的是Vector對(duì)象中的一條條BOM信息,由于這些信息已經(jīng)在Vector對(duì)象中按照相互的從屬關(guān)系排列好,所以只要完全按照Vector中的順序顯示出來(lái)后,這些BOM信息之間的相互關(guān)系就可以正確顯示出來(lái),通過(guò)BOM信息中的“屬于哪一級(jí)”信息,保證每一個(gè)層次的BOM信息都屬于同一個(gè)DIV。通過(guò)“是否有下一級(jí)”就可以確定層與層之間的相互關(guān)系。
所以如果某一層DIV可見(jiàn),則該層BOM能顯示,如果該層DIV不可見(jiàn),則該層BOM就隱藏。結(jié)合JSP中的集合技術(shù)、HTML中的DIV及Javascript代碼實(shí)現(xiàn)了BOM在客戶端的動(dòng)態(tài)顯示與隱藏。
3 結(jié)束語(yǔ)
通過(guò)一次先序遍歷就可以將一個(gè)樹(shù)狀結(jié)構(gòu)的產(chǎn)品BOM信息從數(shù)據(jù)庫(kù)中提取出來(lái)(實(shí)際的實(shí)現(xiàn)中是通過(guò)多次數(shù)據(jù)庫(kù)表的查詢來(lái)完成),并按照需要顯示的順序存儲(chǔ)到Vector對(duì)象的引用中。在網(wǎng)頁(yè)上通過(guò)使用JavaScript來(lái)控制DIV標(biāo)簽的style屬性的設(shè)置,就可以控制DIV標(biāo)簽的顯示與隱藏,從而做出動(dòng)態(tài)逐層顯示與隱藏BOM信息的網(wǎng)頁(yè)效果,有利于有效利用網(wǎng)頁(yè)空間來(lái)顯示BOM的樹(shù)狀信息。
轉(zhuǎn)載請(qǐng)注明出處:拓步ERP資訊網(wǎng)http://www.guhuozai8.cn/
本文標(biāo)題:JSP中BOM動(dòng)態(tài)顯示與隱藏的關(guān)鍵技術(shù)
本文網(wǎng)址:http://www.guhuozai8.cn/html/support/1112153407.html