Ą┌2š┬ ŠW(w©Żng)Įj(lu©░)ą┼Žóā╚(n©©i)╚▌Ą─½@╚Ī
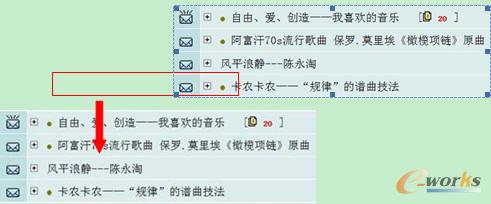
į┌ęį╚fŠSŠW(w©Żng)Ż©WWWŻ®×ķų„ę¬│ą▌dŲĮ┼_Ą─ć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)│╔×ķ┼cł¾╝łé„├ĮĪóļŖ┼_ÅV▓ź╝░ļŖęĢ├Į¾w▓óųžĄ─Ą┌4┤¾ą┼Žóé„▓ź├Į¾wų«Ū░Ż¼Üv╩Ę╬─ĖÕĪóūŅą┬▓─┴ŽĄ╚Ž“ėŗ╦ŃÖCĄ─╩ųäėõø╚ļ╩Ūą┼ŽóĘų╬÷ŽĄĮy(t©»ng)ūŅ×ķų„ꬥ─öĄ(sh©┤)ō■(j©┤)üĒį┤ĪŻį┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┼cŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó▒ķ▓╝╩└ĮńĖ„éĆĮŪ┬õĄ─Į±╠ņŻ¼├µŽ“║Ż┴┐╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóīŹ¼F(xi©żn)╚½├µ╗“ėąßśī”ąįĄ─ā╚(n©©i)╚▌½@╚ĪŻ¼ęčĮø(j©®ng)│╔×ķę╗éĆŹõą┬Ą─šnŅ}│╩¼F(xi©żn)į┌ŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌Ęų╬÷╚╦åT├µŪ░ĪŻ
Ķbė┌┤╦Ż¼▒Šš┬ų°ųž╠Įėæ╗ź┬ō(li©ón)ŠW(w©Żng)é„▓źą┼ŽóĄ─½@╚Īå¢Ņ}ĪŻį┌░č╗ź┬ō(li©ón)ŠW(w©Żng)é„▓źą┼ŽóäØĘų│╔ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┼cŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóĄ─╗∙ĄA(ch©│)╔ŽŻ¼▒Šš┬ųž³cĮķĮBŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─½@╚ĪįŁ└Ē┼c½@╚ĪĘĮĘ©Ż¼═¼Ģr║åę¬ųvĮŌŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚ĪĘĮ░ĖĪŻ
2.1 ╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóŅÉą═
╩▄ęµė┌ć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)╗∙ĄA(ch©│)įO(sh©©)╩®Į©įO(sh©©)Ą─ķLūŃ░l(f©Ī)š╣Ż¼«ö(d©Īng)Ū░╗∙ė┌╗ź┬ō(li©ón)ŠW(w©Żng)īŹ¼F(xi©żn)ą┼Žóé„▓ź▀@ę╗ŠW(w©Żng)Įj(lu©░)æ¬(y©®ng)ė├ęčĮø(j©®ng)ŽÓ«ö(d©Īng)Ųš╝░ĪŻ├└ć°ę“╠žŠW(w©Żng)▒O(ji©Īn)£y╣½╦Šš{(di©żo)▓ķöĄ(sh©┤)ō■(j©┤)ųĖ│÷Ż¼Įžų╣ĄĮ2009─Ļ3į┬╩└ĮńĘČć·ā╚(n©©i)ŠW(w©Żng)šŠĄ─┐éöĄ(sh©┤)╩Ū224749695éĆĪŻ2009─Ļ1į┬Ą─ĪČųąć°╗ź┬ō(li©ón)ŠW(w©Żng)ŠW(w©Żng)Įj(lu©░)░l(f©Ī)š╣?f©żn)ŅørĮy(t©»ng)ėŗł¾ĖµĪĘ’@╩ŠŻ¼ĄĮ2008─ĻĄūė“├¹ūóāįš▀į┌ųąć°Š│ā╚(n©©i)ūóāįĄ─ŠW(w©Żng)šŠöĄ(sh©┤)Ż©░³└©į┌Š│ā╚(n©©i)Įė╚ļ║═Š│═ŌĮė╚ļŻ®▀_(d©ó)ĄĮ287.8╚féĆŻ¼ŠW(w©Żng)Ēō┐éöĄ(sh©┤)▀_(d©ó)ĄĮ16086370233éĆŻ¼ŲĮŠ∙├┐éĆŠW(w©Żng)šŠĄ─ŠW(w©Żng)ĒōöĄ(sh©┤)╩Ū5588éĆŻ¼ŲĮŠ∙├┐éĆŠW(w©Żng)ĒōĄ─ūų╣Ø(ji©”)öĄ(sh©┤)╩Ū28.6KBĪŻ
╚▌╝{ų°öĄ(sh©┤)ęį╚fTBĄ─ą┼Žó┐é┴┐Ż¼▓óŪęš²╠Äė┌ā╚(n©©i)╚▌▒¼š©ąįį÷ķLĄ─ć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)Ż¼░³║¼┴╦Ė„╩ĮĖ„śėĪóā╚(n©©i)╚▌Õ─«ÉĄ─ą┼ŽóŻ¼Ą½Å─║Ļė^ĮŪČ╚╔ŽüĒųvŻ¼╗ź┬ō(li©ón)ŠW(w©Żng)╣½ķ_é„▓źą┼Žó┐╔ęįĘų×ķŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┼cŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žóā╔┤¾ŅÉą═ĪŻ
2.1.1 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó
ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó╩ŪųĖé„Įy(t©»ng)ęŌ┴x╔ŽĄ─╗ź┬ō(li©ón)ŠW(w©Żng)ŠW(w©Żng)šŠĄ─╣½ķ_░l(f©Ī)▓╝ą┼ŽóŻ¼ŠW(w©Żng)Įj(lu©░)ė├æ¶═©│Ż┐╔ęį╗∙ė┌═©ė├ŠW(w©Żng)Įj(lu©░)×gė[Ų„Ż©└²╚ńŻ¼Microsoft╣½╦ŠĄ─Internet ExplorerŻ¼Netscape╣½╦ŠĄ─NavigatorŻ¼Mozilla╣½╦ŠĄ─Mozilla FirefoxŻ®½@Ą├╗ź┬ō(li©ón)ŠW(w©Żng)╣½ķ_░l(f©Ī)▓╝Ą─ą┼ŽóĪŻė╔ė┌▒ŠĢ°ßśī”▀@ŅÉą┼ŽóōĒėąĮy(t©»ng)ę╗Ą─ą┼Žó½@╚ĪĘĮĘ©Ż¼ę“┤╦īóŲõĮy(t©»ng)ĘQ×ķŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĪŻ║Ļė^ęŌ┴x╔ŽĄ─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó╔µ╝░├µ▌^ÅVŻ¼┐╔ęį═©▀^ŠW(w©Żng)Įj(lu©░)├Į¾wą╬æB(t©żi)Īó░l(f©Ī)▓╝ą┼ŽóŅÉą═Īó├Į¾w░l(f©Ī)▓╝ĘĮ╩ĮĪóŠW(w©Żng)ĒōŠ▀¾wą╬æB(t©żi)┼cą┼ŽóĮ╗╗źģf(xi©”)ūhĄ╚ČÓĘNäØĘųĘĮĘ©▀Mę╗▓Į╝Ü(x©¼)Ęų┼cģ^(q©▒)äeŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─ĮM│╔ĪŻ
1Ż«ŠW(w©Żng)Įj(lu©░)├Į¾wą╬æB(t©żi)
Ė∙ō■(j©┤)ŠW(w©Żng)Įj(lu©░)├Į¾wŠ▀¾wą╬æB(t©żi)Ą─▓╗═¼Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾w┐╔ęįĘų×ķÅV▓ź╩Į├Į¾w┼cĮ╗╗ź╩Į├Į¾wā╔ŅÉĪŻŲõųąŻ¼é„Įy(t©»ng)Ą─ÅV▓ź╩Į├Į¾wų„ę¬░³║¼ą┬┬äŠW(w©Żng)šŠĪóšōē»Ż©BBSŻ®Īó▓®┐═Ż©BlogŻ®Ą╚ą╬æB(t©żi)Ż╗ą┬┼dĄ─Į╗╗ź╩Į├Į¾w║Ł╔w╦č╦„ę²ŪµĪóČÓ├Į¾wŻ©ęĢ/ę¶ŅlŻ®³c▓źĪóŠW(w©Żng)╔ŽĮ╗ėčĪóŠW(w©Żng)╔ŽšąŲĖ┼cļŖūė╔╠äš(w©┤)Ż©ŠW(w©Żng)Įj(lu©░)┘Å╬’Ż®Ą╚ą╬æB(t©żi)ĪŻ▓óŪęŻ¼├┐ĘNą╬æB(t©żi)Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wČ╝ęįĖ„ūįĄ─ĘĮ╩ĮŽ“╗ź┬ō(li©ón)ŠW(w©Żng)ė├æ¶═Ų╦═Ųõ╣½ķ_░l(f©Ī)▓╝ą┼ŽóĪŻ
2Ż«░l(f©Ī)▓╝ą┼ŽóŅÉą═
Å─╣½ķ_░l(f©Ī)▓╝ą┼ŽóĄ─Š▀¾wŅÉą═╔Ž┐┤Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┐╔ęį╝Ü(x©¼)Ęų×ķ╬─▒Šą┼ŽóĪółDŽ±ą┼ŽóĪóę¶Ņlą┼Žó┼cęĢŅlą┼Žó4ĘNŅÉą═Ż¼ŲõųąŻ¼ŠW(w©Żng)Įj(lu©░)╬─▒Šą┼Žó╩╝ĮK╩ŪŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žóųąš╝▒╚ūŅ┤¾Ą─ą┼ŽóŅÉą═ĪŻ
3Ż«├Į¾w░l(f©Ī)▓╝ĘĮ╩Į
░┤ššŠW(w©Żng)Įj(lu©░)├Į¾w╦∙▀xō±ą┼Žó░l(f©Ī)▓╝ĘĮ╩ĮĄ─▓╗═¼Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó▀Ć┐╔ęįĘų│╔┐╔ų▒Įė─õ├¹×gė[Ą─╣½ķ_░l(f©Ī)▓╝ą┼ŽóŻ¼ęį╝░ąĶīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC▓┼┐╔▀Mę╗▓Į³cō¶ķåūxĄ─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóĪŻ
4Ż«ŠW(w©Żng)ĒōŠ▀¾wą╬æB(t©żi)
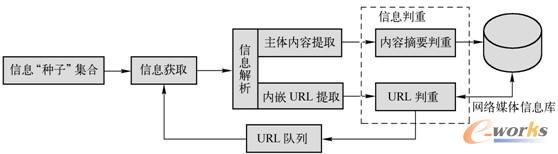
ĪČųąć°╗ź┬ō(li©ón)ŠW(w©Żng)ŠW(w©Żng)Įj(lu©░)░l(f©Ī)š╣?f©żn)ŅørĮy(t©»ng)ėŗł¾ĖµĪĘĖ∙ō■(j©┤)│¼µ£ĮėŠW(w©Żng)Įj(lu©░)ĄžųĘŻ©Įy(t©»ng)ę╗┘Yį┤Č©╬╗Ę¹Ż¼URLŻ®Ą─ĮM│╔Ż¼īóŠW(w©Żng)ĒōĘų│╔URLųą▓╗║¼Ī░Ż┐Ī▒╗“▌ö╚ļ?y©▓n)óö?sh©┤)Ą─ņoæB(t©żi)ŠW(w©Żng)ĒōŻ¼ęį╝░URLųą║¼Ī░Ż┐Ī▒╗“▌ö╚ļ?y©▓n)óö?sh©┤)Ą─äėæB(t©żi)ŠW(w©Żng)Ēōā╔ŅÉĪŻßśī”ŠW(w©Żng)Ēōā╚(n©©i)╚▌Ą─Š▀¾wśŗ(g©░u)│╔ą╬æB(t©żi)Ż¼▀Ć┐╔ęįī”ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóųąĄ─ņoæB(t©żi)ŠW(w©Żng)Ēō┼cäėæB(t©żi)ŠW(w©Żng)Ēō▀MąąĖ³╝ė├„┤_Ąžģ^(q©▒)ĘųĪŻ
ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌ęį╬─▒Šą╬╩ĮŻ¼Č°ŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įėą┼Žóęį│¼µ£ĮėŠW(w©Żng)Įj(lu©░)ĄžųĘĖ±╩Į┤µį┌ė┌ŠW(w©Żng)Ēōį┤╬─╝■ųąĄ─ŠW(w©Żng)Ēōī┘ė┌ņoæB(t©żi)ŠW(w©Żng)ĒōŻ¼╚ńłD2-1╦∙╩ŠĪŻŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌╗“ŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įėą┼Žó═Ļ╚½ĘŌčbė┌ŠW(w©Żng)Ēōį┤╬─╝■ųąĄ──_▒ŠšZčįŲ¼Č╬ā╚(n©©i)Ą─ŠW(w©Żng)Ēōī┘ė┌äėæB(t©żi)ŠW(w©Żng)ĒōŻ¼╚ńłD2-2╦∙╩ŠĪŻ

łD2-1 ņoæB(t©żi)ŠW(w©Żng)ĒōīŹ└²

łD2-2 äėæB(t©żi)ŠW(w©Żng)ĒōīŹ└²
Å─ŠW(w©Żng)Ēōā╚(n©©i)╚▌Ą─śŗ(g©░u)│╔ą╬æB(t©żi)▓╗ļy░l(f©Ī)¼F(xi©żn)Ż¼äėæB(t©żi)ŠW(w©Żng)Ēō┼cņoæB(t©żi)ŠW(w©Żng)Ēō▓╗═¼Ż¼╦³╩Ū╩╣ė├é„Įy(t©»ng)Ą─╗∙ė┌HTMLś╦(bi©Īo)ėøŲź┼õĄ─ŠW(w©Żng)ĒōĮŌ╬÷ĘĮĘ©╠ß╚ĪŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼ęį╝░ŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įė╦∙ī”æ¬(y©®ng)Ą─ŠW(w©Żng)Įj(lu©░)│¼µ£ĮėĄžųĘĪŻ
5Ż«ą┼ŽóĮ╗╗źģf(xi©”)ūh
░┤šš╦∙╩╣ė├Ą─ą┼ŽóĮ╗╗źģf(xi©”)ūhĄ─▓╗═¼Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┐╔ęįĘų×ķHTTPŻ©SŻ®ą┼ŽóĪóFTPą┼ŽóĪóMMSą┼ŽóĪóRTSPą┼Žó┼cęčĮø(j©®ng)▓╗ČÓęŖĄ─Gopherą┼ŽóĄ╚ĪŻŲõųąŻ¼MMSą┼Žó┼cRTSPą┼Žóī┘ė┌ęĢ/ę¶Ņl³c▓źģf(xi©”)ūhĪŻ«ö(d©Īng)╗ź┬ō(li©ón)ŠW(w©Żng)ė├æ¶═©▀^ŠW(w©Żng)Įj(lu©░)×gė[Ų„³cō¶MMS╗“RTSPģf(xi©”)ūhą┼ŽóĢrŻ¼×gė[Ų„Ģ■═©▀^▓┘ū„ŽĄĮy(t©»ng)š{(di©żo)ė├įōģf(xi©”)ūhĮŌ╬÷╦∙ī”æ¬(y©®ng)Ą──¼šJ(r©©n)æ¬(y©®ng)ė├│╠ą“Ż¼īŹ¼F(xi©żn)╗ź┬ō(li©ón)ŠW(w©Żng)ė├涚łŪ¾Ą─ęĢ/ę¶ŅlŲ¼Č╬▓źĘ┼ĪŻ
2.1.2 ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó
╗ź┬ō(li©ón)ŠW(w©Żng)ė├æ¶╩╣ė├│²ŠW(w©Żng)Įj(lu©░)×gė[Ų„ęį═ŌĄ─īŻė├┐═æ¶Č╦▄ø╝■Ż¼īŹ¼F(xi©żn)┼c╠žČ©³cĄ─═©ą┼╗“▀Mąą³cī”³c═©ą┼Ģr╦∙Į╗╗źĄ─ą┼Žóī┘ė┌ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóĪŻ│ŻęŖĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó░³└©╩╣ė├ļŖūėÓ]╝■┐═æ¶Č╦╩š░l(f©Ī)ą┼╝■Ģr═©▀^ŠW(w©Żng)Įj(lu©░)é„▌ö?sh©┤)─ą┼ŽóŻ¼ęį╝░╩╣ė├╝┤Ģr┴─╠ņ╣żŠ▀▀Mąą³cī”³cĮ╗┴„Ģr╦∙é„▌ö?sh©┤)─ŠW(w©Żng)Įj(lu©░)ą┼ŽóĪŻĶbė┌ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žóį┌ę╗Č©│╠Č╚╔Ž▓ó▓╗ī┘ė┌ŠW(w©Żng)Įj(lu©░)╣½ķ_░l(f©Ī)▓╝ą┼ŽóŻ¼▒Šš┬īóų╗ī”▀@ŅÉą┼ŽóĄ─½@╚ĪįŁ└Ē┼c½@╚ĪĘĮĘ©▀Mąą║åę¬╠ĮėæĪŻ
2.2 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪįŁ└Ē
┼c├µŽ“╠žČ©³cĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóĄ─½@╚ĪĘČć·▓╗═¼Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─½@╚ĪĘČć·į┌└Ēšō╔Ž┐╔ęį╩Ūš¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)ĪŻé„Įy(t©»ng)Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─½@╚ĪÅ─ŅA(y©┤)Ž╚įO(sh©©)Č©Ą─Īó░³║¼ę╗Č©öĄ(sh©┤)┴┐URLĄ─│§╩╝ŠW(w©Żng)Įj(lu©░)ĄžųĘ╝»║Ž│÷░l(f©Ī)Ż¼½@╚Ī│§╩╝╝»║Žųą├┐éĆŠW(w©Żng)Įj(lu©░)ĄžųĘ╦∙ī”æ¬(y©®ng)Ą─░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻČ°ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─½@╚ĪŻ¼ę╗ĘĮ├µīó│§╩╝ŠW(w©Żng)Įj(lu©░)ĄžųĘ░l(f©Ī)▓╝ą┼ŽóĄ─ų„¾wā╚(n©©i)╚▌░┤ššŽĄ┴ąā╚(n©©i)╚▌┼ąųžÖCųŲŻ¼ėą▀xō±Ąž┤µ╚ļ╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóÄņĪŻ┴Ēę╗ĘĮ├µŻ¼▀Mę╗▓Į╠ß╚Īęč½@╚Īą┼Žóā╚(n©©i)ŪČĄ─│¼µ£ĮėŠW(w©Żng)Įj(lu©░)ĄžųĘŻ¼▓óīó╦∙ėą│¼µ£ĮėŠW(w©Żng)Įj(lu©░)ĄžųĘų├╚ļ┤²½@╚ĪĄžųĘĻĀ┴ąŻ¼ęįĪ░Ž╚╚ļŽ╚│÷Ī▒ĘĮ╩Įųę╗╠ß╚ĪĻĀ┴ąųąĄ─├┐ę╗éĆŠW(w©Żng)Įj(lu©░)ĄžųĘ░l(f©Ī)▓╝Ą─ą┼ŽóĪŻŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)裣h(hu©ón)ķ_š╣┤²½@╚ĪĻĀ┴ąųąĄ─ŠW(w©Żng)Įj(lu©░)ĄžųĘ░l(f©Ī)▓╝ą┼Žó½@╚ĪĪóęč½@╚Īą┼Žóų„¾wā╚(n©©i)╚▌╠ß╚ĪĪó┼ąųž┼cą┼Žó┤µā”Ż¼ęį╝░ęč½@╚Īą┼Žóā╚(n©©i)ŪČŠW(w©Żng)Įj(lu©░)ĄžųĘ╠ß╚Ī▓ó┤µ╚ļ┤²½@╚ĪĄžųĘĻĀ┴ą▓┘ū„Ż¼ų▒ų┴▒ķ▓╝╦∙ąĶĄ─╗ź▀BŠW(w©Żng)Įj(lu©░)ĘČć·ĪŻ
2.2.1 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī└ĒŽļ┴„│╠
└ĒŽļĄ─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī┴„│╠ų„ę¬ė╔│§╩╝URL╝»║ŽĪ¬Ī¬ą┼ŽóĪ░ĘNūėĪ▒╝»║ŽĪóĄ╚┤²½@╚ĪĄ─URLĻĀ┴ąĪóą┼Žó½@╚Ī─ŻēKĪóą┼ŽóĮŌ╬÷─ŻēKĪóą┼Žó┼ąųž─ŻēK┼c╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóÄņ╣▓═¼ĮM│╔Ż¼╚ńłD2-3╦∙╩ŠĪŻ

łD2-3 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī└ĒŽļ┴„│╠
1Ż«│§╩╝URL╝»║Ž
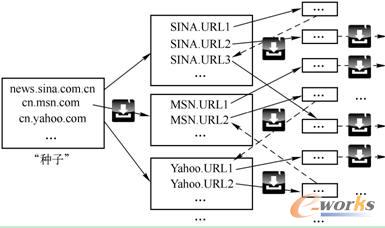
│§╩╝URL╝»║ŽĖ┼─ŅūŅ│§ė╔╦č╦„ę²ŪµčąŠ┐╚╦åT╠ß│÷Ż¼╔╠ė├╦č╦„ę²Ūµ×ķ┴╦╩╣ūį╔ĒōĒėąĄ─ą┼Žó│õĘųĖ▓╔wš¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)Ż¼ąĶꬊSūo░³║¼ŽÓ«ö(d©Īng)öĄ(sh©┤)┴┐ŠW(w©Żng)Įj(lu©░)ĄžųĘĄ─│§╩╝URL╝»║ŽĪŻ╦č╦„ę²ŪµĖ·ļS│§╩╝URL╝»║Ž░l(f©Ī)▓╝Ēō├µ╔ŽĄ─ŠW(w©Żng)Įj(lu©░)µ£Įė▀M╚ļĄ┌ę╗╝ēŠW(w©Żng)ĒōŻ¼▓ó▀Mę╗▓ĮĖ·ļSĄ┌ę╗╝ēŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įė▀M╚ļĄ┌Č■╝ēŠW(w©Żng)ĒōŻ¼ūŅĮKą╬│╔ų▄Č°Å═(f©┤)╩╝Ą─Ė·ļSŠW(w©Żng)Ēōā╚(n©©i)ŪČĄžųĘĄ─▀fÜw▓┘ū„Ż¼Å─Č°═Ļ│╔╦∙ėąŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚Ī╣żū„ĪŻę“┤╦Ż¼│§╩╝URL╝»║Ž═©│Ż▒╗ą╬Ž¾ĄžĘQ×ķą┼ŽóĪ░ĘNūėĪ▒╝»║ŽŻ¼╚ńłD2-4╦∙╩ŠĪŻ

łD2-4 Ė·ļSŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įėų╝ē▀fÜw▒ķÜv╗ź┬ō(li©ón)ŠW(w©Żng)Įj(lu©░)
Å─└Ēšō╔ŽųvŻ¼ų╗ꬊSūo░³║¼ūŃē“öĄ(sh©┤)┴┐ŠW(w©Żng)Įj(lu©░)ĄžųĘĄ─│§╩╝URL╝»║ŽŻ¼╦č╦„ę²Ūµ╝┤┐╔▒ķÜvš¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)Ż©═©│Ż▀ĆąĶꬊW(w©Żng)šŠų„äėŽ“╦č╦„ę²Ūµ╠ß╣®ŠW(w©Żng)šŠĄžłDSitemapŻ®ĪŻį┤ė┌╦č╦„ę²Ūµæ¬(y©®ng)ė├蹊┐Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)Ż¼═¼śėąĶę¬Ė∙ō■(j©┤)║¾└m(x©┤)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĘų╬÷Łh(hu©ón)╣Ø(ji©”)╦∙ĻP(gu©Īn)ūóĄ─╗ź┬ō(li©ón)ŠW(w©Żng)Įj(lu©░)ĘČć·Ż¼╩┬Ž╚ŠSūo░³║¼ę╗Č©öĄ(sh©┤)┴┐ŠW(w©Żng)Įj(lu©░)ĄžųĘĄ─│§╩╝URL╝»║ŽŻ¼ū„×ķą┼Žó½@╚Ī▓┘ū„Ą─Ų³cĪŻ
2Ż«ą┼Žó½@╚Ī
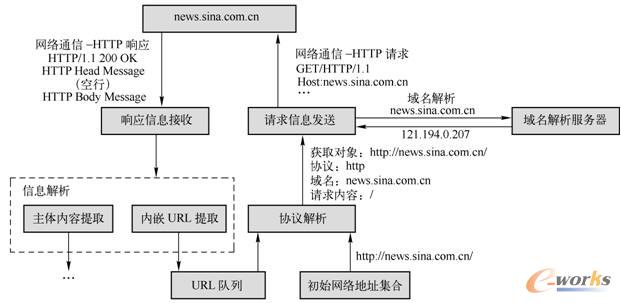
ą┼Žó½@╚Ī─ŻēKŽ╚Ė∙ō■(j©┤)üĒūį│§╩╝ŠW(w©Żng)Įj(lu©░)ĄžųĘ╝»║Ž╗“URLĻĀ┴ąųąĄ─├┐ŚlŠW(w©Żng)Įj(lu©░)ĄžųĘą┼ŽóŻ¼┤_Č©┤²½@╚Īā╚(n©©i)╚▌╦∙▓╔ė├Ą─ą┼Žó░l(f©Ī)▓╝ģf(xi©”)ūhĪŻį┌═Ļ│╔┤²½@╚Īā╚(n©©i)╚▌ģf(xi©”)ūhĮŌ╬÷▓┘ū„║¾Ż¼ą┼Žó½@╚Ī─ŻēKīó╗∙ė┌╠žČ©═©ą┼ģf(xi©”)ūh╦∙Č©┴xĄ─ŠW(w©Żng)Įj(lu©░)Į╗╗źÖCųŲŻ¼Ž“ą┼Žó░l(f©Ī)▓╝ŠW(w©Żng)šŠšłŪ¾╦∙ąĶā╚(n©©i)╚▌Ż¼▓óĮė╩šüĒūįŠW(w©Żng)šŠĄ─Ēææ¬(y©®ng)ą┼ŽóŻ¼īó╦³éāé„▀fĮo║¾└m(x©┤)Ą─ą┼ŽóĮŌ╬÷─ŻēKĪŻ╗∙ė┌HTTPģf(xi©”)ūh░l(f©Ī)▓╝Ą─╬─▒Šą┼Žó½@╚ĪĘČ└²╚ńłD2-5╦∙╩ŠŻ¼ī”ė┌HTTPą┼ŽóŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠╝Ü(x©¼)╣Ø(ji©”)┐╔▓ķķåģf(xi©”)ūhęÄ(gu©®)ĘČĪ¬Ī¬Hypertext Transfer Protocol-HTTP/1.1,RFC 2616,June1999ĪŻ

łD2-5 HTTP╬─▒Šą┼Žó½@╚ĪĘČ└²
į┌└ĒšōįŁ└Ēīė├µ╔ŽŻ¼┴óūŃė┌ķ_Ę┼ŽĄĮy(t©»ng)╗ź▀Bģó┐╝─Żą═Ż©OSI/RMŻ®Ą─é„▌öīėŻ¼┐╔ęį═©▀^ųžśŗ(g©░u)Ė„ŅÉ═©ą┼ģf(xi©”)ūhŻ©└²╚ńHTTP║═FTPĄ╚Ż®╦∙Č©┴xĄ─ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠Ż¼īŹ¼F(xi©żn)╗∙ė┌▓╗═¼═©ą┼ģf(xi©”)ūhĄ─░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚ĪĪŻļSų°╗ź┬ō(li©ón)ŠW(w©Żng)ųą╬─▒ŠĪółDŽ±ą┼Žó░l(f©Ī)▓╝ą╬æB(t©żi)Ą─▓╗öÓ═ŲĻÉ│÷ą┬Ż©╚╦ÖCĮ╗╗ź╩Įą┼Žó░l(f©Ī)▓╝ą╬æB(t©żi)Ą─│÷¼F(xi©żn)ų▒Įėī¦(d©Żo)ų┬╬─▒ŠĪółDŽ±ą┼ŽóšłŪ¾ŠW(w©Żng)Įj(lu©░)═©ą┼▀^│╠ė·╝ėÅ═(f©┤)ļsŻ®Ż¼ęĢ/ę¶Ņl░l(f©Ī)▓╝ā╚(n©©i)╚▌Ą─īė│÷▓╗ĖFŻ©ęĢ/ę¶Ņlą┼ŽóŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ųžśŗ(g©░u)└¦ļyŻ¼▓┐ĘųęĢ/ę¶ŅlŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhĮ╗╗ź╝Ü(x©¼)╣Ø(ji©”)▓ó╬┤╣½ķ_Ż®Ż¼╝ā┤Ōę└┘ćė┌Ė„ŅÉģf(xi©”)ūhĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼Į╗╗ź▀^│╠ųžśŗ(g©░u)Ż¼īŹ¼F(xi©żn)ą┼Žóā╚(n©©i)╚▌½@╚ĪĄ─▓┘ū„Å═(f©┤)ļsČ╚║═ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ļyČ╚│╩ųĖöĄ(sh©┤)╝ēį÷ķLĪŻ
ę“┤╦Ż¼«ö(d©Īng)Ū░ĻP(gu©Īn)ė┌ą┼Žó½@╚ĪĄ─蹊┐š²į┌ų▓Į▐D(zhu©Żn)Ž“į┌æ¬(y©®ng)ė├īė└¹ė├ķ_į┤×gė[Ų„▓┐ĘųĮM╝■Ż¼╔§ų┴š¹éĆķ_į┤×gė[Ų„īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žóā╚(n©©i)╚▌Ą─ų„äė½@╚ĪŻ¼ŲõŽÓĻP(gu©Īn)ā╚(n©©i)╚▌īóį┌▒Šš┬Ī░ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĘĮĘ©Ī▒ę╗╣Ø(ji©”)ųąū÷▀Mę╗▓ĮųvĮŌĪŻ
3Ż«ą┼ŽóĮŌ╬÷
į┌ą┼Žó½@╚Ī─ŻēK½@Ą├ŠW(w©Żng)Įj(lu©░)├Į¾wĒææ¬(y©®ng)ą┼Žó║¾Ż¼ą┼ŽóĮŌ╬÷─ŻēKĄ─║╦ą─╣żū„╩ŪĖ∙ō■(j©┤)▓╗═¼═©ą┼ģf(xi©”)ūhĄ─Š▀¾wČ©┴xŻ¼Å─ŠW(w©Żng)Įj(lu©░)Ēææ¬(y©®ng)ą┼ŽóŽÓæ¬(y©®ng)╬╗ų├╠ß╚Ī░l(f©Ī)▓╝ą┼ŽóĄ─ų„¾wā╚(n©©i)╚▌ĪŻ×ķ┴╦▒Ńė┌ķ_š╣ą┼Žó▓╔╝»┼cʱ┼ąöÓŻ¼ą┼ŽóĮŌ╬÷─ŻēK═©│Ż▀Ćīó░┤ššą┼Žó┼ąųžĄ─ę¬Ū¾Ż¼▀Mę╗▓ĮŠSūo┼cŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌░l(f©Ī)▓╝Šo├▄ŽÓĻP(gu©Īn)Ą─ĻP(gu©Īn)µIą┼ŽóūųČ╬Ż¼└²╚ńą┼ŽóüĒį┤Īóą┼Žóś╦(bi©Īo)Ņ}Ż¼ęį╝░į┌ŠW(w©Żng)Įj(lu©░)Ēææ¬(y©®ng)ą┼ŽóŅ^▓┐┐╔─▄┤µį┌Ą─ą┼Žó╩¦ą¦ĢrķgŻ©ExpiresŻ®╗“ą┼ŽóūŅĮ³ą▐Ė─ĢrķgŻ©Last-ModifiedŻ®Ą╚ĪŻą┼ŽóĮŌ╬÷─ŻēKĢ■░č╠ß╚ĪĄĮĄ─ā╚(n©©i)╚▌ų▒ĮėĮ╗Įoą┼Žó┼ąųž─ŻēKŻ¼į┌═©▀^▒žę¬Ą─ųžÅ═(f©┤)ā╚(n©©i)╚▌Öz▓ķ║¾Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóĄ─ų„¾wā╚(n©©i)╚▌╝░Ųõī”æ¬(y©®ng)Ą─ĻP(gu©Īn)µIūųČ╬īó▒╗┤µ╚ļ╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóÄņĪŻ
×ķ┴╦īŹ¼F(xi©żn)Ė·ļSŠW(w©Żng)Ēōā╚(n©©i)Ūȵ£Įė▀fÜw▒ķÜv╦∙ĻP(gu©Īn)ūóĄ─ŠW(w©Żng)Įj(lu©░)ĘČć·▀@ę╗╝╝ąg(sh©┤)ąĶŪ¾Ż¼ī”ė┌Ēææ¬(y©®ng)ą┼ŽóŅÉą═Ż©Content-TypeŻ®╩Ūtext/*Ą─HTTP╬─▒Šą┼ŽóŻ¼ą┼ŽóĮŌ╬÷─ŻēKį┌═Ļ│╔Ēææ¬(y©®ng)ą┼Žóų„¾wā╚(n©©i)╚▌╝░ĻP(gu©Īn)µIą┼ŽóūųČ╬╠ß╚ĪĄ─═¼ĢrŻ¼▀ĆąĶę¬▀Mę╗▓Įķ_š╣HTTP╬─▒Šą┼Žóā╚(n©©i)ŪČURLĄ─╠ß╚Ī▓┘ū„ĪŻą┼ŽóĮŌ╬÷─ŻēKīŹ¼F(xi©żn)HTTP╬─▒Šą┼Žóā╚(n©©i)ŪČURL╠ß╚ĪĄ─└Ēšōę└ō■(j©┤)Ż¼╩ŪHTMLšZčįĻP(gu©Īn)ė┌ŠW(w©Żng)Įj(lu©░)│¼╬─▒Šµ£ĮėŻ©Hyper Text LinkŻ®ś╦(bi©Īo)ėøĄ─ŽĄ┴ąČ©┴xĪŻą┼ŽóĮŌ╬÷─ŻēKę╗░Ń═©▀^▒ķÜvHTTP╬─▒Šą┼Žó╚½╬─Ż¼▓ķšęŠW(w©Żng)Įj(lu©░)│¼╬─▒Šµ£Įėś╦(bi©Īo)ėøĄ─ĘĮĘ©Ż¼īŹ¼F(xi©żn)HTTP╬─▒Šą┼Žóā╚(n©©i)ŪČURLĄ─╠ß╚ĪĪŻ«ö(d©Īng)Ū░ą┼ŽóĮŌ╬÷─ŻēK▀Ć┐╔ęįŽ╚├µŽ“HTTP╬─▒Šą┼Žóśŗ(g©░u)Į©╬─Önī”Ž¾─Żą═Ż©Document Object ModuleŻ¼DOMŻ®śõŻ¼▓óÅ─HTML DOMśõĄ─ŽÓæ¬(y©®ng)ĮY(ji©”)³c½@╚ĪHTTP╬─▒Šā╚(n©©i)ŪČURLą┼ŽóŻ¼▒Šš┬ļS║¾ę╗╣Ø(ji©”)īó▀MąąĻP(gu©Īn)ė┌HTML DOMśõĄ─įö╝Ü(x©¼)ĮķĮBĪŻ
4Ż«ą┼Žó┼ąųž
į┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)Ż¼ą┼Žó┼ąųž─ŻēKų„ę¬╗∙ė┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóURL┼cā╚(n©©i)╚▌š¬ę¬ā╔┤¾į¬╦žŻ¼īŹ¼F(xi©żn)ą┼Žó▓╔╝»/┤µā”Ą─┼cʱ┼ąöÓĪŻŲõųąŻ¼URL┼ąųž═©│Ż╩Ūį┌ą┼Žó▓╔╝»▓┘ū„åóäėŪ░▀MąąŻ¼Č°ā╚(n©©i)╚▌š¬ę¬┼ąųžät╩Ūį┌▓╔╝»ą┼Žó┤µā”Ģr░l(f©Ī)ō]ū„ė├ĪŻ
üĒūįHTTP╬─▒Šą┼ŽóĄ─ā╚(n©©i)ŪČURLą┼ŽóŻ¼╩ūŽ╚═©▀^URL┼ąųž▓┘ū„┤_Č©├┐éĆā╚(n©©i)ŪČURL╩ŪʱęčĮø(j©®ng)īŹ¼F(xi©żn)ą┼Žó½@╚ĪĪŻī”ė┌╔ą╬┤īŹ¼F(xi©żn)░l(f©Ī)▓╝ā╚(n©©i)╚▌▓╔╝»Ą─╚½ą┬URLŻ¼ą┼Žó½@╚Ī─ŻēKīóĢ■åóäė═Ļš¹Ą─ą┼Žó▓╔╝»┴„│╠ĪŻī”ė┌ęčĮø(j©®ng)īŹ¼F(xi©żn)ā╚(n©©i)╚▌▓╔╝»Ż¼═¼Ģrūó├„ą┼Žó╩¦ą¦Ģrķg╝░ūŅĮ³ą▐Ė─ĢrķgĄ─URLŻ©URLą┼Žó╩¦ą¦Ģrķg╝░ūŅĮ³ą▐Ė─Ģrķgęčė╔ą┼ŽóĮŌ╬÷─ŻēKÅ─ŠW(w©Żng)Įj(lu©░)Ēææ¬(y©®ng)ą┼Žóųą╠ß╚ĪĄ├ĄĮŻ¼▓ó┤µė┌╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóÄņųąŻ®Ż¼ą┼Žó▓╔╝»─ŻēKīóĢ■Ž“?q©▒)”æ?y©®ng)Ą─ŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌░l(f©Ī)▓╝├Į¾w░l(f©Ī)Ųą┼Žó▓ķą┬½@╚Ī▓┘ū„ĪŻ┤╦ĢrŻ¼ą┼Žó▓╔╝»─ŻēKų╗Ģ■ī”ė┌ęčĮø(j©®ng)╩¦ą¦╗“š▀ęč▒╗ųžą┬ą▐Ė─Ą─ŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌ųžą┬åóäė═Ļš¹Ą─ą┼Žó▓╔╝»▓┘ū„ĪŻą┼Žó▓╔╝»─ŻēK═©│Ż▒╗ę¬Ū¾ųžą┬▓╔╝»ęčĮø(j©®ng)īŹ¼F(xi©żn)ą┼Žó½@╚ĪŻ¼Ą½╬┤ūó├„ą┼Žó╩¦ą¦Ģrķg╝░ūŅĮ³ą▐Ė─ĢrķgĄ─URL╦∙ī”æ¬(y©®ng)Ą─░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻ
į┌├µŽ“ø]ėą╠ß╣®░l(f©Ī)▓╝ą┼Žó╩¦ą¦Ģrķg╝░ūŅĮ³ą▐Ė─ĢrķgĄ─ŠW(w©Żng)Įj(lu©░)├Į¾wŻ©ŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūh▓ó╬┤ÅŖųŲę¬Ū¾Ēææ¬(y©®ng)ą┼Žó▒žĒÜ╠ß╣®ą┼Žó╩¦ą¦Ģrķg╝░ūŅĮ³ą▐Ė─ĢrķgŻ®ĢrŻ¼āHę└┐┐URL┼ąųžÖCųŲŻ¼╩Ū¤oĘ©▒▄├Ō═¼ę╗ā╚(n©©i)╚▌▒╗ųžÅ═(f©┤)½@╚ĪĄ─ĪŻę“┤╦į┌½@╚Īą┼Žó┤µā”Ū░Ż¼ąĶę¬▀Mę╗▓Įę²╚ļā╚(n©©i)╚▌š¬ę¬┼ąųžÖCųŲĪŻŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)┐╔ęį╗∙ė┌MD5╦ŃĘ©Ż¼ųę╗ŠSūoęč▓╔╝»ą┼ŽóĄ─ā╚(n©©i)╚▌š¬ę¬Ż¼Č┼Į^ŽÓ═¼ā╚(n©©i)╚▌ųžÅ═(f©┤)┤µā”Ą─¼F(xi©żn)Ž¾ĪŻ
2.2.2 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─ĘųŅÉ
░┤ššą┼Žó½@╚Īąą×ķ╦∙╔µ╝░Ą─ŠW(w©Żng)Įj(lu©░)ĘČć·äØĘųŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī┐╔ęįĘų×ķ├µŽ“š¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)Ą─╚½ŠW(w©Żng)ą┼Žó½@╚ĪŻ¼ęį╝░ßśī”─│ą®Š▀¾wŠW(w©Żng)Įj(lu©░)ģ^(q©▒)ė“Ą─Č©³cą┼Žó½@╚ĪĪŻ░┤ššą┼Žó½@╚Īąą×ķį┌╣żū„ĘČć·ā╚(n©©i)╦∙ĻP(gu©Īn)ūóĄ─ī”Ž¾äØĘųŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī▀Ć┐╔ęįĘų×ķßśī”╣żū„ĘČć·ā╚(n©©i)╦∙ėą░l(f©Ī)▓╝ą┼ŽóĄ─├µŽ“╚½▓┐ā╚(n©©i)╚▌Ą─ą┼Žó½@╚ĪŻ¼ęį╝░āHĻP(gu©Īn)ūó╣żū„ŠW(w©Żng)Įj(lu©░)ĘČć·ā╚(n©©i)─│ą®¤ßķTįÆŅ}Ą─╗∙ė┌Š▀¾wų„Ņ}Ą─ą┼Žó½@╚ĪĪŻ▒Š╣Ø(ji©”)ųž³cĮķĮB╚½ŠW(w©Żng)ą┼Žó½@╚Ī┼cČ©³cą┼Žó½@╚Īį┌╝╝ąg(sh©┤)ę¬Ū¾┼cīŹ¼F(xi©żn)ĘĮĘ©ĘĮ├µĄ─ģ^(q©▒)äeŻ¼▓ó▀Mę╗▓ĮųvĮŌ╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚ĪĘĮĘ©Ż¼ęį╝░įōŅI(l©½ng)ė“┤·▒Ēąį╝╝ąg(sh©┤)Ī¬Ī¬į¬╦č╦„ĪŻ
1Ż«╚½ŠW(w©Żng)ą┼Žó½@╚Ī
╚½ŠW(w©Żng)ą┼Žó½@╚Ī╣żū„ĘČć·╔µ╝░š¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)ā╚(n©©i)╦∙ėąŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóŻ¼ų„ę¬æ¬(y©®ng)ė├ė┌╦č╦„ę²ŪµŻ©Search EngineŻ®Ż¼└²╚ńGoogleĪóBaidu╗“YahooĄ╚Ż¼║═┤¾ą═ā╚(n©©i)╚▌Ę■äš(w©┤)╠ß╣®╔╠Ż©Content Service ProviderŻ®Ą─ą┼Žó½@╚ĪĪŻļSų°ŠW(w©Żng)Įj(lu©░)ą┬ą═├Į¾wĄ─▓╗öÓ│÷¼F(xi©żn)ĪóŠW(w©Żng)Įj(lu©░)ą┼Žó░l(f©Ī)▓╝ą╬╩ĮĄ─Ė³ą┬?li©ón)Q┤·Ż¼╝ā┤Ō═©▀^Ė·ļSŠW(w©Żng)Įj(lu©░)µ£ĮėęčĮø(j©®ng)║▄ļy▀_(d©ó)ĄĮ▒ķÜvš¹éĆ╗ź┬ō(li©ón)ŠW(w©Żng)Ą─ą¦╣¹ĪŻę“┤╦Ż¼╚½ŠW(w©Żng)ą┼Žó½@╚Ī░l(f©Ī)ŲĘĮį┌▓╗öÓĖ³ą┬ĪóöUš╣ė├ė┌ą┼Žó½@╚ĪĄ─│§╩╝URL╝»║ŽĄ─═¼ĢrŻ¼▀ĆĮ©ūhą┬Įė╚ļ╗ź┬ō(li©ón)ŠW(w©Żng)Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wų„äėŽ“ą┼Žó½@╚ĪĘĮ╠ßĮ╗ūį╔ĒŠW(w©Żng)šŠĄžłDŻ©SiteMapŻ®ĪŻ▀@ėą└¹ė┌╚½ŠW(w©Żng)ą┼Žó½@╚ĪÖCųŲ├µŽ“ą┬ŠW(w©Żng)Įj(lu©░)├Į¾wīŹ¼F(xi©żn)░l(f©Ī)▓╝ā╚(n©©i)╚▌▓╔╝»Ż¼Å─Č°▒ŻūCŲõ▒M┐╔─▄╚½├µĄžĖ▓╔wš¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)ĪŻ
š²╚ńŪ░╬─╦∙╩÷Ż¼š¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)ą┼Žó┐é┴┐ĘŪ│Ż²ŗ┤¾Ż¼┐╝æ]ĄĮ▒ŠĄžė├ė┌ą┼Žó▓╔╝»Ą─┤µā”┐šķgėąŽ▐Ż¼╚½ŠW(w©Żng)ą┼Žó½@╚Ī░l(f©Ī)ŲĘĮīŹļH╔Ž▓óø]ėą░č╦∙ėąŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóČ╝▓╔╝»ĄĮ▒ŠĄžĪŻ╦č╦„ę²Ūµ╗“┤¾ą═ā╚(n©©i)╚▌Ę■äš(w©┤)╠ß╣®╔╠į┌▀Mąą╚½ŠW(w©Żng)ą┼Žó½@╚ĪĢrŻ¼═©│Ż╗∙ė┌╠žČ©Ą─ėŗ╦ŃĘĮĘ©Ż©└²╚ńGoogleĄ─PageRank╦ŃĘ©Ż®ī”├┐ŚlŠW(w©Żng)Įj(lu©░)ą┼Žó▀Mąąįu┼ąŻ¼ų╗╩Ū½@╚Ī╗“ķLĢrķg▒Ż┤µį┌ą┼Žóįu┼ąŽĄĮy(t©»ng)ųą┼┼├¹┐┐Ū░Ą─ŠW(w©Żng)Įj(lu©░)ą┼ŽóŻ¼└²╚ńµ£Įėę²ė├┬╩▌^Ė▀Ą─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻ┴Ēę╗ĘĮ├µŻ¼ė╔ė┌╣żū„ī”Ž¾▒ķ▓╝š¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)Ż¼å╬┤╬╚½ŠW(w©Żng)ą┼Žó½@╚Īę╗░ŃąĶę¬öĄ(sh©┤)ų▄─╦ų┴öĄ(sh©┤)į┬Ą─ĢrķgĪŻę“┤╦į┌├µī”ą┼ŽóĖ³ą┬ŽÓī”ŅlĘ▒Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wŻ©╚ńšōē»╗“▓®┐═Ż®ĢrŻ¼╚½ŠW(w©Żng)ą┼Žó½@╚ĪÖCųŲĄ─ā╚(n©©i)╚▌╩¦ą¦┬╩ŽÓī”▌^Ė▀Ż¼Ųõī”ė┌├┐éĆŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚ĪĄ─Ģrą¦ąį¤oĘ©īŹ¼F(xi©żn)Įy(t©»ng)ę╗▒ŻūCĪŻ▒M╣▄╚ń┤╦Ż¼╚½ŠW(w©Żng)ą┼Žó½@╚Īū„×ķ╦č╦„ę²Ūµ┼cā╚(n©©i)╚▌Ę■äš(w©┤)╠ß╣®╔╠▓╗┐╔╗“╚▒Ą─ą┼Žó½@╚ĪÖCųŲŻ¼ę└╚╗į┌ŠW(w©Żng)Įj(lu©░)ą┼Žóæ¬(y©®ng)ė├ųąŲĄĮśO×ķĻP(gu©Īn)µIĄ─ū„ė├ĪŻ
2Ż«Č©³cą┼Žó½@╚Ī
ė╔ė┌╚½ŠW(w©Żng)ą┼Žó½@╚Ī▓╗āHī”ė┌ā╚(n©©i)╚▌┤µā”┐šķgę¬Ū¾▀^Ė▀Ż¼Č°Ūę¤oĘ©▒ŻūCŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚ĪĄ─Ģrą¦ąįŻ¼ę“┤╦į┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Īų╗╩Ūųž³cĻP(gu©Īn)ūó─│ą®╠žČ©Ą─ŠW(w©Żng)Įj(lu©░)ģ^(q©▒)ė“Ż¼▓óŪꎓą┼Žó½@╚ĪÖCųŲŽÓī”ė┌├Į¾wā╚(n©©i)╚▌░l(f©Ī)▓╝Ą─ŠW(w©Żng)Įj(lu©░)Ģrčė╠ß│÷▌^Ė▀ę¬Ū¾ĢrŻ¼Č©³cą┼Žó½@╚ĪĄ─Ė┼─Ņæ¬(y©®ng)▀\Č°╔·ĪŻ
Č©³cą┼Žó½@╚ĪĄ─╣żū„ĘČć·Ž▐ųŲį┌Ę■äš(w©┤)ė┌ą┼Žó½@╚ĪĄ─│§╩╝URL╝»║Žųą├┐éĆURL╦∙ī┘Ą─ŠW(w©Żng)Įj(lu©░)─┐õøā╚(n©©i)Ż¼╔Ņ╚ļ½@╚Ī├┐éĆ│§╩╝URL╦∙ī┘Ą─ŠW(w©Żng)Įj(lu©░)─┐õø╝░ŲõŽ┬ūė─┐õøųą░³║¼Ą─ŠW(w©Żng)Įj(lu©░)░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼▓╗į┘Ž“│§╩╝URL╦∙ī┘ŠW(w©Żng)Įj(lu©░)─┐õøĄ─╔Ž╝ē─┐õøŻ¼─╦ų┴š¹éĆ╗ź┬ō(li©ón)ŠW(w©Żng)öU╔óą┼Žó½@╚Īąą×ķĪŻ╚ń╣¹šf╚½ŠW(w©Żng)ą┼Žó½@╚ĪĻP(gu©Īn)ūóĄ─╩Ūą┼Žó½@╚Ī▓┘ū„Ą─╚½├µąįŻ¼╝┤ą┼Žó½@╚Īį┌š¹éĆ╗ź┬ō(li©ón)ŠW(w©Żng)ųąĄ─Ė▓╔wŪķørŻ¼Č©³cą┼Žó½@╚ĪÖCųŲätĖ³╝ėųžęĢį┌Ž▐Č©Ą─ŠW(w©Żng)ė“ĘČć·ā╚(n©©i)Ż¼▀Mąą╔Ņ╚ļĄ─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚ĪŻ¼═¼Ģrėąą¦▒ŻūC½@╚Īą┼ŽóĄ─Ģrą¦ąįĪŻ
Č©³cą┼Žó½@╚Īš²╩Ū═©▀^ų▄Ų┌ąįĄž▒ķÜv├┐éĆ│§╩╝URL╦∙ī┘Ą─ŠW(w©Żng)Įj(lu©░)─┐õøŻ¼▀_(d©ó)ĄĮį┌│§╩╝URLįO(sh©©)Č©Ą─ŠW(w©Żng)ė“ĘČć·ā╚(n©©i)╔Ņ╚ļ½@╚ĪŠW(w©Żng)Įj(lu©░)░l(f©Ī)▓╝ā╚(n©©i)╚▌Ą─╝╝ąg(sh©┤)ąĶŪ¾ĪŻ┼c┤╦═¼ĢrŻ¼ų▄Ų┌ąį▒ķÜv│§╩╝URL╦∙ī┘ŠW(w©Żng)Įj(lu©░)─┐õøĄ─ĢrķgķgĖ¶Ż¼╩ŪČ©³cą┼Žó½@╚Īė├ė┌┤_▒Żā╚(n©©i)╚▌▓╔╝»Ģrą¦ąįĄ─ĻP(gu©Īn)µIģóöĄ(sh©┤)ĪŻ║Ž└ĒįO(sh©©)Č©ų▄Ų┌▌åįāĪó▓ķą┬½@╚Ī│§╩╝URL╦∙ī┘ŠW(w©Żng)Įj(lu©░)─┐õøĄ─ĢrķgķgĖ¶Ż¼┐╔ęį┤_▒ŻČ©³cą┼Žó½@╚ĪÖCųŲ▓╗ų┴ė┌Õe╩¦─┐ś╦(bi©Īo)ŠW(w©Żng)Įj(lu©░)├Į¾w▓╗öÓĖ³ą┬Ą─░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼▓óŪęĘ└ų╣ą┼Žó½@╚ĪÖCųŲ▀^Ęųį÷╝ė─┐ś╦(bi©Īo)├Į¾wĄ─╣żū„žō(f©┤)▌dĪŻ
3Ż«╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚Ī┼cį¬╦č╦„
ė╔ė┌į┌š¹éĆć°ļH╗ź┬ō(li©ón)ŠW(w©Żng)╗“Ž▐Č©Ą─ŠW(w©Żng)ė“ĘČć·ā╚(n©©i)Ż¼╚½├µ½@╚Ī╦∙ėąŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌┐╔─▄įņ│╔▒ŠĄž┤µā”ą┼ŽóĘ║×EŻ¼ę“┤╦į┌╦∙ĻP(gu©Īn)ūóĄ─ŠW(w©Żng)Įj(lu©░)ĘČć·ā╚(n©©i)ų╗├µŽ“─│ą®╠žČ©įÆŅ}▀Mąą╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚ĪŻ¼╩Ūį┌├µŽ“╚½▓┐ā╚(n©©i)╚▌Ą─ą┼Žó½@╚Īęį═Ō┴Ēę╗éĆąąų«ėąą¦Ą─ą┼Žó½@╚ĪÖCųŲĪŻŅÖ├¹╦╝┴xŻ¼╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚Īų╗░č┼cŅA(y©┤)įO(sh©©)ų„Ņ}ŽÓĘ¹Ą─ā╚(n©©i)╚▌▓╔╝»ĄĮ▒ŠĄžŻ¼▓óį┌ą┼Žó½@╚Ī▀^│╠ųąį÷╝ė┴╦ā╚(n©©i)╚▌ūRäeŁh(hu©ón)╣Ø(ji©”)Ż¼┐╔ęįų╗╩Ū║åå╬Ą─ų„Ņ}į~ģRŲź┼õŻ¼ę▓┐╔ęį├µŽ“░l(f©Ī)▓╝ā╚(n©©i)╚▌▀Mąą╗∙ė┌ų„Ņ}Ą──Ż╩ĮūRäeŻ¼Å─Č°į┌ĻP(gu©Īn)ūóĄ─ŠW(w©Żng)Įj(lu©░)ĘČć·ā╚(n©©i)ėą▀xō±Ąž½@╚ĪŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻŽÓī”ė┌├µŽ“╚½▓┐ā╚(n©©i)╚▌Ą─ą┼Žó½@╚ĪŻ¼╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚ĪÖCųŲš²╩Ū═©▀^ėąą¦£p╔┘ąĶę¬▓╔╝»Ą─ā╚(n©©i)╚▌┐é┴┐Ż¼▀Mę╗▓ĮĮĄĄ═ęč▓╔╝»ā╚(n©©i)╚▌Ą─╩¦ą¦┬╩Ż¼═¼Ģr’@ų°£p╔┘Ę■äš(w©┤)ė┌ą┼Žó▓╔╝»Ą─ā╚(n©©i)╚▌┤µā”┐šķgĪŻ
░ķļS╦č╦„ę²Ūµæ¬(y©®ng)ė├Ą─▓╗öÓ╔Ņ╚ļŻ¼į┌╦č╦„ę²ŪµĄ─ģf(xi©”)ų·Ž┬▀Mąą╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚Ī╝╝ąg(sh©┤)Ī¬Ī¬į¬╦č╦„╝╝ąg(sh©┤)Ż¼Ą├ĄĮ┴╦įĮüĒįĮČÓĄ─æ¬(y©®ng)ė├ĪŻį¬╦č╦„ī┘ė┌╠ž╩ŌĄ─╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚ĪŻ¼╦³īóų„Ņ}├Ķ╩÷į~é„▀fĮo╦č╦„ę²Ūµ▀Mąąą┼ŽóÖz╦„Ż¼▓ó░č╦č╦„ę²Ūµßśī”ų„Ņ}├Ķ╩÷į~Ą─ą┼ŽóÖz╦„ĮY(ji©”)╣¹ū„×ķ╗∙ė┌ų„Ņ}ą┼Žó½@╚ĪĄ─ĘĄ╗žā╚(n©©i)╚▌ĪŻ
į¬╦č╦„╝╝ąg(sh©┤)Ą├ęįīŹ¼F(xi©żn)Ą─ĻP(gu©Īn)µIįŁę“╩ŪŻ¼├┐éĆ╦č╦„ę²Ūµį┌×ķ▌ö╚ļį~─┐śŗ(g©░u)įņą┼ŽóÖz╦„URLĢr╩ŪėąęÄ(gu©®)┬╔┐╔裥─ĪŻęįųą/ėó╬─ą┼ŽóÖz╦„į~─┐×ķ└²Ż¼│Żė├╦č╦„ę²Ūµ╩Ū░čėó╬─į~─┐įŁ▒Šā╚(n©©i)╚▌Ż¼╗“ųą╬─į~─┐╦∙ī”æ¬(y©®ng)Ą─ØhūųŠÄ┤aū„×ķą┼ŽóÖz╦„URLĄ─ģóöĄ(sh©┤)▌ö╚ļĪŻ└²╚ńŻ¼Baidu╩Ū▀xō±ųą╬─į~─┐Ą─GBŠÄ┤aū„×ķą┼ŽóÖz╦„URLģóöĄ(sh©┤)ĪŻ│²▌ö╚ļ?y©▓n)óö?sh©┤)▓╗═¼ęį═ŌŻ¼ė├ė┌ŽÓ═¼╦č╦„ę²ŪµĄ─ą┼ŽóÖz╦„URLĄ─ŲõėÓ▓┐Ęų═Ļ╚½ŽÓ═¼Ż¼╚ńłD2-6╦∙╩ŠĪŻ

łD2-6 ╦č╦„ę²Ūµą┼ŽóÖz╦„URLśŗ(g©░u)įņĘČ└²
į¬╦č╦„╝╝ąg(sh©┤)š²╩Ū═©▀^į┌▓╗═¼╦č╦„ę²ŪµĄ─ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ųąŻ¼Ė∙ō■(j©┤)├┐éĆ╦č╦„ę²ŪµĄ─Š▀¾wę¬Ū¾śŗ(g©░u)įņų„Ņ}├Ķ╩÷į~ą┼ŽóÖz╦„URLŻ¼Ž“╦č╦„ę²Ūµ░l(f©Ī)Ųą┼ŽóÖz╦„šłŪ¾ĪŻį¬╦č╦„╝╝ąg(sh©┤)└¹ė├╦č╦„ę²Ūµ▀Mąą╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚Ī▓┘ū„Ż¼╦³░č╦č╦„ę²ŪµĻP(gu©Īn)ė┌ų„Ņ}├Ķ╩÷į~Ą─ą┼ŽóÖz╦„ĮY(ji©”)╣¹ū„×ķą┼Žó½@╚Īī”Ž¾Ż¼Å─Č°īŹ¼F(xi©żn)├µŽ“╠žČ©ų„Ņ}Ą─ŠW(w©Żng)Įj(lu©░)░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚ĪĪŻ
2.2.3 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─╝╝ąg(sh©┤)ļy³c
į┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī╣”─▄īŹ¼F(xi©żn)▀^│╠ųąŻ¼¤ošō╩Ū╚½ŠW(w©Żng)ą┼Žó½@╚ĪŻ¼▀Ć╩ŪČ©³cą┼Žó½@╚ĪŻ¼Č╝┤µį┌ŽÓ«ö(d©Īng)│╠Č╚Ą─╝╝ąg(sh©┤)æ¬(y©®ng)ė├īŹ¼F(xi©żn)ļyČ╚ĪŻ┴Ē═ŌŻ¼į¬╦č╦„ū„×ķ╠ž╩ŌĄ─╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚ĪŻ¼Ųõį┌ą┼Žó½@╚ĪĮY(ji©”)╣¹┼┼ą“ĘĮ├µ╚į╚╗┤µį┌╔ą╬┤═Ļ╚½ĮŌøQĄ─╝╝ąg(sh©┤)ļy³cĪŻ
╩ūŽ╚Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─╣żū„ī”Ž¾╩Ūą┼Žóą╬æB(t©żi)Ė„«ÉĪóą┼ŽóŅÉą═ČÓśėĄ─╗ź┬ō(li©ón)ŠW(w©Żng)├Į¾wĪŻį┌ą┼Žó┐é┴┐čĖ╦┘┼“├øĄ─╗ź┬ō(li©ón)ŠW(w©Żng)ą┼Žó├µŪ░Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪÖCųŲ═©│ŻąĶę¬į┌½@╚Īā╚(n©©i)╚▌Ą─╚½├µąį║═Ģrą¦ąįų«ķgū÷│÷╚Ī╔ßĪŻ┼c┤╦═¼ĢrŻ¼į┌├µī”═Ļ╚½«Éśŗ(g©░u)Ą─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóĢrŻ¼ą┼Žó½@╚Ī╝╝ąg(sh©┤)ąĶę¬į┌Ė„ŅÉ▓╗═¼Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wķgŲš▒ķ▀mė├Ż¼▀@ėų×ķŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī╣”─▄╠ß│÷┴╦Ė³Ė▀Ą─╝╝ąg(sh©┤)ę¬Ū¾ĪŻ«ö(d©Īng)Ū░ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪÖCųŲį┌▒Ż┴¶é„Įy(t©»ng)Ą─╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ųžśŗ(g©░u)ÖCųŲīŹ¼F(xi©żn)ą┼Žó½@╚ĪĄ─╗∙ĄA(ch©│)╔ŽŻ¼ų▓Į▐D(zhu©Żn)Ž“į┌ą┼Žó½@╚Ī▀^│╠ųą╝»│╔ķ_į┤×gė[Ų„▓┐ĘųĮM╝■╔§ų┴š¹¾wŻ¼ė├ė┌╠ßĖ▀╝╝ąg(sh©┤)╣”─▄─▄╝ēĪóĮĄĄ═╝╝ąg(sh©┤)īŹ¼F(xi©żn)ļyČ╚Ż¼ų┴ė┌ŽÓĻP(gu©Īn)ā╚(n©©i)╚▌īóį┌▒Šš┬║¾└m(x©┤)▓┐ĘųėĶęįįö╝Ü(x©¼)ĮķĮBĪŻ
Ųõ┤╬Ż¼ė╔ė┌▓┐ĘųŠW(w©Żng)Įj(lu©░)├Į¾w▀xō±Ų┴▒╬▀^ė┌ŅlĘ▒Ą─ĪóüĒūįŽÓ═¼┐═æ¶Č╦Ą─ą┼Žó½@╚Ī▓┘ū„Ż¼ę“┤╦Č©³cą┼Žó½@╚Ī╝╝ąg(sh©┤)īŹ¼F(xi©żn)Ą─ļy³c▀Ć░³└©į┌ų▄Ų┌ąįĄž▒ķÜvįO(sh©©)Č©ŠW(w©Żng)ė“░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼┤_▒ŻČ©³cą┼Žó½@╚ĪĄ─╔Ņ╚ļąį┼cĢrą¦ąįĄ─╗∙ĄA(ch©│)╔ŽŻ¼ėąą¦╗ž▒▄─┐ś╦(bi©Īo)├Į¾wī”ė┌╦∙ų^Ī░É║ęŌĪ▒ą┼Žó½@╚Īąą×ķĄ─ĘŌĮ¹ĪŻę¬ĮŌøQ▀@ę╗╝╝ąg(sh©┤)ļy³cŻ¼ę╗ĘĮ├µ┐╔ęį═©▀^▀m«ö(d©Īng)▀xō±ų▄Ų┌▒ķÜvĢrķgķgĖ¶Ż¼Ę└ų╣ą┼Žó½@╚Īąą×ķįņ│╔ŠW(w©Żng)Įj(lu©░)├Į¾wžō(f©┤)▌d▀^ųžŻ╗┴Ēę╗ĘĮ├µät╔µ╝░Č©Ų┌ą▐Ė─ė├ė┌ā╚(n©©i)╚▌½@╚ĪĄ─ŠW(w©Żng)Įj(lu©░)┐═æ¶Č╦ą┼ŽóšłŪ¾ā╚(n©©i)╚▌Ż©ā╚(n©©i)╚▌ģf(xi©”)╔╠ąą×ķŻ®Ż¼ęį▒▄├ŌįŌė÷─┐ś╦(bi©Īo)ŠW(w©Żng)Įj(lu©░)├Į¾wĄ─Š▄Į^Ę■äš(w©┤)ĪŻ
ūŅ║¾Ż¼į¬╦č╦„į┌═©▀^╦č╦„ę²ŪµīŹ¼F(xi©żn)╗∙ė┌ų„Ņ}Ą─ą┼Žó½@╚Ī▀^│╠ųąŻ¼┐╔ęį▀xō±Ž“ČÓéĆ╦č╦„ę²Ūµ┤«/▓óąą░l(f©Ī)╦═ą┼ŽóÖz╦„šłŪ¾Ż¼öU┤¾į¬╦č╦„╝╝ąg(sh©┤)Ą─ŠW(w©Żng)Įj(lu©░)Ė▓╔w├µĪŻš²╩Ūė╔ė┌▀@ę╗æ¬(y©®ng)ė├ąĶŪ¾Ż¼ī”▓╗═¼ų„Ņ}▀xō±ŪĪ«ö(d©Īng)?sh©┤)─╦č╦„ę²ŪµŻ¼═¼Ģr╗∙ė┌║Ž▀mĄ─ų„Ņ}ŽÓĻP(gu©Īn)Č╚┼ąöÓĘ©ätŻ¼ī”üĒūį▓╗═¼╦č╦„ę²ŪµĄ─ą┼ŽóÖz╦„ĮY(ji©”)╣¹īŹ¼F(xi©żn)╗∙ė┌ų„Ņ}Ą─ŽÓĻP(gu©Īn)Č╚┼┼ą“Ż¼š²╩Ū«ö(d©Īng)Ū░į¬╦č╦„╝╝ąg(sh©┤)蹊┐Ą─ļy³c╦∙į┌ĪŻ
2.3 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĘĮĘ©
į┌═Ļ│╔ĻP(gu©Īn)ė┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī╝╝ąg(sh©┤)Ą─ę╗░ŃąįįŁ└Ē├Ķ╩÷║¾Ż¼▒Š╣Ø(ji©”)▐D(zhu©Żn)Č°ĮķĮBßśī”Ė„ŅÉŠW(w©Żng)Įj(lu©░)├Į¾wĄ─░l(f©Ī)▓╝ą┼Žó½@╚ĪĘĮĘ©ĪŻ░┤ą┼Žó░l(f©Ī)▓╝ĘĮ╩ĮĘųŅÉŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┐╔Ęų│╔ų▒Įė─õ├¹×gė[ą┼Žó┼cąĶ╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼Žóā╔ŅÉŻ╗░┤ŠW(w©Żng)ĒōŠ▀¾wą╬æB(t©żi)ĘųŅÉŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žóėų┐╔Ęų│╔ņoæB(t©żi)ŠW(w©Żng)Ēō┼cäėæB(t©żi)ŠW(w©Żng)Ēōā╔ŅÉŻ¼▒Š╣Ø(ji©”)╩ūŽ╚ĮķĮB▓╔ė├ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ųžśŗ(g©░u)ÖCųŲŻ¼īŹ¼F(xi©żn)ąĶę¬╔ĒĘ▌šJ(r©©n)ūCĄ─ņoæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚ĪĘĮĘ©ĪŻ
į┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼▒Š╣Ø(ji©”)▀Mę╗▓ĮĮķĮB╗∙ė┌ķ_į┤×gė[Ų„─_▒ŠĮŌ╬÷ĮM╝■Ż¼īŹ¼F(xi©żn)ā╚(n©©i)ŪČ─_▒ŠšZčįŲ¼Č╬Ą─äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚ĪĘĮĘ©ĪŻūŅ║¾ųž³cĮķĮB╗∙ė┌×gė[Ų„─ŻöM╝╝ąg(sh©┤)Ż¼īŹ¼F(xi©żn)ą╬æB(t©żi)Ė„«ÉĪóŅÉą═Ė„«ÉĄ─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻ
2.3.1 ąĶ╔ĒĘ▌šJ(r©©n)ūCņoæB(t©żi)├Į¾w░l(f©Ī)▓╝ą┼Žó½@╚Ī
ļSų°ŠW(w©Żng)Įj(lu©░)╔ńģ^(q©▒)Ė┼─Ņ╝░éĆąį╗»ą┼ŽóĖ┼─ŅĄ─▓╗öÓŲš╝░Ż¼«ö(d©Īng)Ū░ČÓöĄ(sh©┤)ŠW(w©Żng)Įj(lu©░)├Į¾w╩ūŽ╚ąĶę¬╔ĒĘ▌šJ(r©©n)ūCŻ¼▓┼┐╔▀Mąąš²│ŻĄ─ā╚(n©©i)╚▌įLå¢ĪŻī”ė┌š²į┌▀MąąŠW(w©Żng)Įj(lu©░)×gė[Ą─ė├æ¶Č°čįŻ¼╔ĒĘ▌▀^│╠╩ŪŽÓī”║åå╬Ą─ĪŻ╗ź┬ō(li©ón)ŠW(w©Żng)ė├æ¶ų╗ąĶę¬Ė∙ō■(j©┤)ŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌░l(f©Ī)▓╝š▀Ą─╠ß╩ŠŻ¼į┌╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Ēō╔Ž╠Ņīæš²┤_Ą─ė├æ¶├¹Īó├▄┤aą┼ŽóŻ¼▀Mąą▒žę¬Ą─łDņ`£yį毩š²┤_▌ö╚ļęįłDŽ±ą┼Žó’@╩ŠĄ─╔ĒĘ▌šJ(r©©n)ūC“×ūC┤aā╚(n©©i)╚▌Ż®Ż¼▓ó╠ßĮ╗╦∙ėąą┼ŽóŻ¼Š═─▄│╔╣”═Ļ│╔╔ĒĘ▌šJ(r©©n)ūCĪŻ▒M╣▄╚ń┤╦Ż¼ī”ė┌═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ą┼Žó½@╚ĪĄ─ėŗ╦ŃÖCČ°čįŻ¼į÷╝ė╔ĒĘ▌šJ(r©©n)ūC▀^│╠īóų▒Įėī¦(d©Żo)ų┬ė├ė┌ą┼Žó½@╚ĪĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼▀^│╠─ŻöMūāĄ├Ė³╝ėÅ═(f©┤)ļsĪŻį┌┤╦ųž³c╠Įėæ╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲŻ¼├µŽ“ąĶę¬╔ĒĘ▌šJ(r©©n)ūCĄ─ī”═Ō░l(f©Ī)▓╝Ą─ŠW(w©Żng)Ēōą╬æB(t©żi)Ż©Č╝ī┘ė┌ņoæB(t©żi)ŠW(w©Żng)ĒōĘČ«ĀĄ─ņoæB(t©żi)ŠW(w©Żng)Įj(lu©░)├Į¾wŻ®Ż¼īŹ¼F(xi©żn)░l(f©Ī)▓╝ā╚(n©©i)╚▌╠ß╚ĪĄ─Š▀¾wĘĮĘ©ĪŻ
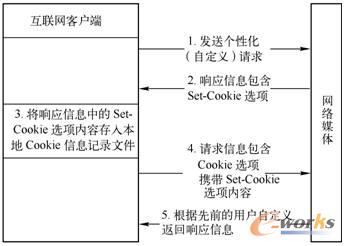
į┌╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ą┼Žó½@╚ĪĄ─▀^│╠ųąŻ¼╚ń╣¹ŠW(w©Żng)Įj(lu©░)├Į¾wę¬Ū¾╔ĒĘ▌šJ(r©©n)ūCŻ¼ą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)Š═ąĶę¬į┌įŁėąĄ─ą┼ŽóšłŪ¾▀^│╠ųžśŗ(g©░u)Ū░Ż¼╩ūŽ╚─ŻöM╗∙ė┌HTTPģf(xi©”)ūhĄ─ŠW(w©Żng)Įj(lu©░)╔ĒĘ▌šJ(r©©n)ūC▀^│╠Ż¼▀@╩Ūė╔ė┌├µŽ“ŠW(w©Żng)Įj(lu©░)├Į¾wĄ─╔ĒĘ▌šJ(r©©n)ūC═©│Ż╗∙ė┌HTTPģf(xi©”)ūhĪŻ╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūCą┼Žó½@╚Īų„ę¬╔µ╝░ė├ė┌▒Ē├„╔ĒĘ▌šJ(r©©n)ūC│╔╣”Ą─Cookieą┼Žó½@Ą├Ż¼ęį╝░öyĦŽÓĻP(gu©Īn)Cookieą┼Žó▀Mę╗▓ĮŽ“ŠW(w©Żng)Įj(lu©░)├Į¾wšłŪ¾░l(f©Ī)▓╝ā╚(n©©i)╚▌ā╔éƬÜ┴óŁh(hu©ón)╣Ø(ji©”)ĪŻ
Ż©1Ż®╗∙ė┌CookieÖCųŲīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC
CookieÖCųŲė├ė┌═¼ę╗╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦į┌▓╗═¼Ģr┐╠įL墎Ó═¼ŠW(w©Żng)Įj(lu©░)├Į¾wĢrŻ¼┐═æ¶Č╦ą┼ŽóĄ─╗ųÅ═(f©┤)┼c└^│ąĪŻHTTP/1.1ßśī”CookieÖCųŲČ©┴x┴╦ā╔ŅÉł¾Ņ^▀xĒŚŻ©Header FieldsŻ®Ż¼Ęųäe╩ŪSet-Cookie▀xĒŚ║═Cookie▀xĒŚĪŻŲõųąŻ¼Cookie▀xĒŚ┤µį┌ė┌╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦░l(f©Ī)╦═Ą─šłŪ¾ą┼ŽóųąŻ¼Č°Set-Cookie▀xĒŚät│÷¼F(xi©żn)į┌ŠW(w©Żng)Įj(lu©░)├Į¾wĒææ¬(y©®ng)ą┼ŽóĄ─Ņ^▓┐ĪŻ
į┌╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦Ž“ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)╦═ą┼ŽóšłŪ¾Ż¼ė╚Ųõ╩ŪéĆąį╗»Ż©ūįČ©┴xŻ®Ą─ą┼ŽóšłŪ¾ĢrŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wĒææ¬(y©®ng)ą┼ŽóŅ^▓┐═©│ŻĢ■░³║¼Set-Cookie▀xĒŚŻ¼ĘĄ╗žėøõøį┌ŠW(w©Żng)Įj(lu©░)├Į¾wČ╦Ą─╗ź┬ō(li©ón)ŠW(w©Żng)ė├æ¶╔ĒĘ▌ą┼ŽóĪŻį┌½@Ą├ŠW(w©Żng)Įj(lu©░)├Į¾wĒææ¬(y©®ng)ą┼Žó║¾Ż¼╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦į┌╠ß╚ĪĒææ¬(y©®ng)ą┼Žóų„¾wā╚(n©©i)╚▌Ą─═¼ĢrŻ¼▀ĆĢ■īóĒææ¬(y©®ng)ą┼ŽóųąĄ─Set-Cookie▀xĒŚā╚(n©©i)╚▌┤µ╚ļ▒ŠĄžCookieą┼Žóėøõø╬─╝■ĪŻ«ö(d©Īng)╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦į┘┤╬Ž“ŽÓ═¼Ą─ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)╦═ą┼ŽóšłŪ¾ĢrŻ¼šłŪ¾ą┼ŽóŠ═Ģ■░³║¼Cookie▀xĒŚŻ¼╚¶Cookie▀xĒŚā╚(n©©i)╚▌┼cŽ╚Ū░Ą─Set-Cookie▀xĒŚā╚(n©©i)╚▌ę╗ų┬Ż¼ät╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦į┌ŠW(w©Żng)Įj(lu©░)├Į¾wČ╦▒Ż┴¶Ą─╔ĒĘ▌ą┼ŽóŠ═Ģ■Ą├ęį└^│ąŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wĢ■ūįäėĖ∙ō■(j©┤)Ž╚Ū░Ą─ė├æ¶ūįČ©┴xą┼ŽóĘĄ╗žŽÓæ¬(y©®ng)Ą─Ēææ¬(y©®ng)ā╚(n©©i)╚▌Ż¼╚ńłD2-7╦∙╩ŠĪŻ

łD2-7 ╗∙ė┌CookieÖCųŲĄ─HTTPą┼ŽóĮ╗╗ź▀^│╠
└¹ė├CookieÖCųŲīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūCŻ¼Š═╩Ūį┌╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦├µŽ“ąĶ╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Įj(lu©░)├Į¾wšJ(r©©n)ūC│╔╣”║¾Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wŽ“┐═æ¶Č╦ĘĄ╗žėøõøį┌├Į¾wČ╦Ą─ė├æ¶ą┼ŽóŻ¼╝┤ė├ė┌▒Ē├„╔ĒĘ▌šJ(r©©n)ūC│╔╣”Ą─Cookieą┼ŽóĪŻų╗ę¬┐═æ¶Č╦į┌ļS║¾Ą─░l(f©Ī)▓╝ą┼ŽóšłŪ¾ųąöyĦ▒Ē├„šJ(r©©n)ūC│╔╣”Ą─Cookieą┼ŽóŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wŠ═Ģ■Ž“┐═æ¶Č╦ĘĄ╗žąĶę¬╔ĒĘ▌šJ(r©©n)ūC▓┼┐╔įLå¢Ą─ŠW(w©Żng)Įj(lu©░)░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻī”ė┌ø]ėąöyĦ▒Ē├„šJ(r©©n)ūC│╔╣”CookieĄ─┐═æ¶Č╦šłŪ¾Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wätĘĄ╗ž╔ĒĘ▌šJ(r©©n)ūC╩¦öĪą┼ŽóŻ¼▓óę¬Ū¾ė├æ¶▀Mąą╔ĒĘ▌šJ(r©©n)ūCŻ¼╚ńłD2-8╦∙╩ŠĪŻ

łD2-8 ╗∙ė┌CookieÖCųŲīŹ¼F(xi©żn)ąĶ╔ĒĘ▌šJ(r©©n)ūC▓┼┐╔įLå¢ą┼ŽóšłŪ¾
Ż©2Ż®╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ą┼Žó½@╚Ī
╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)├Į¾wą┼Žó½@╚Ī╩ŪųĖ┴óūŃė┌šµīŹĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼▀^│╠Ż¼═©▀^ŠW(w©Żng)Įj(lu©░)ŠÄ│╠Ēśą“─ŻöMŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóšłŪ¾▀^│╠Ą─Ė„éĆŁh(hu©ón)╣Ø(ji©”)Ż¼ūŅĮKīŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻį┌├µī”ąĶ╔ĒĘ▌šJ(r©©n)ūC▓┼┐╔×gė[Ą─ņoæB(t©żi)├Į¾w▀Mąą░l(f©Ī)▓╝ą┼Žó½@╚ĪĢrŻ¼ŠW(w©Żng)Įj(lu©░)╔ĒĘ▌šJ(r©©n)ūC▀^│╠┼cņoæB(t©żi)├Į¾w╦∙║¼ŠW(w©Żng)Ēō╝░Ųõā╚(n©©i)ŪČURL░l(f©Ī)▓╝ą┼ŽóšłŪ¾▀^│╠Ż¼Č╝ąĶę¬▀Mąąš²┤_Ą─ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠─ŻöMŻ¼▓┼─▄▀_(d©ó)ĄĮ½@╚ĪņoæB(t©żi)├Į¾w░l(f©Ī)▓╝ą┼ŽóĄ─ūŅĮK─┐ś╦(bi©Īo)ĪŻ
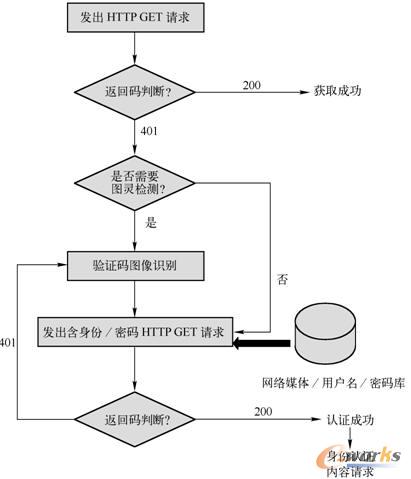
į┌╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)├Į¾wą┼Žó½@╚Ī▀^│╠ųąŻ¼├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)╩Ū═©▀^Ēææ¬(y©®ng)ą┼ŽóĘĄ╗ž┤a┼ąöÓą┼Žó½@╚ĪšłŪ¾╩Ūʱ│╔╣”Ą─ĪŻę╗░ŃČ°čįŻ¼HTTP/1.X 20XŻ©└²╚ńHTTP/1.1 200OKŻ®ś╦(bi©Īo)ųŠų°ą┼ŽóšłŪ¾│╔╣”Ż¼HTTP/1.X 40Xś╦(bi©Īo)ųŠų°ą┼ŽóšłŪ¾╩¦öĪŻ¼Č°HTTP/1.X 401ätś╦(bi©Īo)ųŠų°į┌ą┼ŽóšłŪ¾▀^│╠ųą╔ĒĘ▌šJ(r©©n)ūC╩¦öĪŻ¼┤╦ĢrŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)ąĶę¬ųŪ─▄Ąž▀Mąą╔ĒĘ▌šJ(r©©n)ūC▀^│╠─ŻöMŻ¼╚ńłD2-9╦∙╩ŠĪŻ
«ö(d©Īng)ßśī”╩ū┤╬ą┼ŽóšłŪ¾Ą─Ēææ¬(y©®ng)ĘĄ╗ž┤a╩Ū401ĢrŻ¼├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)╩ūŽ╚┼ąöÓā╚(n©©i)╚▌░l(f©Ī)▓╝├Į¾w╔ĒĘ▌šJ(r©©n)ūC▀^│╠╩ŪʱąĶꬳDņ`Öz£yĪŻ╦∙ų^łDņ`Öz£y╩ŪųĖ─┐Ū░į┌ŠW(w©Żng)Įj(lu©░)├Į¾w╔ĒĘ▌šJ(r©©n)ūC▀^│╠ųąŲš▒ķ╩╣ė├Ą─Ė▀įļ┬ĢöĄ(sh©┤)ūų/ūų─ĖłDŽ±Ż¼į┌╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦╠Ņīæė├æ¶├¹/├▄┤aą┼ŽóĢrŻ¼▒žĒÜ═¼Ģr▒µūRöĄ(sh©┤)ūų/ūų─Ėą┼ŽóŻ¼▓ó┼cė├æ¶├¹/├▄┤aą┼Žóę╗═¼╠ßĮ╗Ż¼▓┼┐╔ęį═©▀^╔ĒĘ▌šJ(r©©n)ūCĪŻė├ė┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─ė├æ¶├¹/├▄┤aą┼ŽóŻ¼┐╔ęį╩┬Ž╚į┌─┐ś╦(bi©Īo)├Į¾w╔Ž╩ųäė╔ĻšłĄ├ĄĮŻ¼▓óßśī”▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wŠSūoė├æ¶├¹/├▄┤aÄņĪŻĻP(gu©Īn)ė┌łDņ`Öz£yŻ¼╝┤ė├ė┌╔ĒĘ▌šJ(r©©n)ūCĄ─“×ūC┤aÖCŲ„ūRäeŽÓĻP(gu©Īn)ā╚(n©©i)╚▌Ż¼ūxš▀┐╔ęįūįąą▓ķķå▒ŠĢ°ĻP(gu©Īn)ė┌łDŽ±ą┼Žó╠Ä└ĒĄ─ŽÓĻP(gu©Īn)š┬╣Ø(ji©”)ĪŻ
ąĶę¬╠žäešf├„Ą─╩ŪŻ¼į┌╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ņoæB(t©żi)├Į¾w░l(f©Ī)▓╝ą┼Žó½@╚Ī▀^│╠ųąŻ¼ŠW(w©Żng)Įj(lu©░)ŠÄ│╠─ŻöMą┼ŽóšłŪ¾▀^│╠Ż¼└Ēšō╔Ž┐╔ęį═©▀^│õĘų┴╦ĮŌŽÓĻP(gu©Īn)═©ą┼ģf(xi©”)ūhĄ─Š▀¾wĮ╗╗ź▀^│╠ėĶęįīŹ¼F(xi©żn)ĪŻĄ½╩Ū┐╝æ]ĄĮ├┐éĆŠW(w©Żng)Įj(lu©░)├Į¾w╔ĒĘ▌šJ(r©©n)ūC▀^│╠▓╗▒MŽÓ═¼Ż¼▓óŪęßśī”▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóĄ─šłŪ¾öĄ(sh©┤)ō■(j©┤)░³ā╚(n©©i)╚▌ĮM│╔Ė„«ÉŻ¼═Ļ╚½╗∙ė┌└Ēšō▀Mąą═©ą┼ģf(xi©”)ūhöĄ(sh©┤)ō■(j©┤)Į╗╗ź▀^│╠─ŻöMį┌ŠW(w©Żng)Įj(lu©░)Į╗╗źöĄ(sh©┤)ō■(j©┤)░³ųžĮM┼cĘų╬÷Łh(hu©ón)╣Ø(ji©”)┤µį┌ųTČÓļy³cĪŻ

łD2-9 ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī╔ĒĘ▌šJ(r©©n)ūC─ŻöM
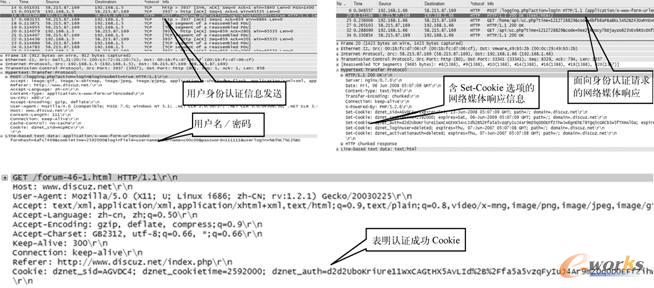
▀@Ģr┐╔ęįį┌│ŻęŖĄ─Šųė“ŠW(w©Żng)é╔┬Ā╣żŠ▀ģf(xi©”)ų·Ž┬Ż¼╩ųäė═Ļ│╔╔ĒĘ▌šJ(r©©n)ūCšłŪ¾┼cņoæB(t©żi)ŠW(w©Żng)Ēōą┼Žó×gė[╚½▀^│╠Ż¼▓óÅ─é╔┬Ā╣żŠ▀ųą½@Ą├╔ĒĘ▌šJ(r©©n)ūCšłŪ¾öĄ(sh©┤)ō■(j©┤)░³ĪóŠW(w©Żng)Įj(lu©░)├Į¾wĒææ¬(y©®ng)öĄ(sh©┤)ō■(j©┤)░³Ż¼ęį╝░ņoæB(t©żi)ŠW(w©Żng)Ēōą┼ŽóšłŪ¾öĄ(sh©┤)ō■(j©┤)░³Ą─Š▀¾wśŗ(g©░u)│╔Ż¼╚ńłD2-10╦∙╩ŠĪŻ

łD2-10 ╗∙ė┌Šųė“ŠW(w©Żng)é╔┬Ā╣żŠ▀┴╦ĮŌŠW(w©Żng)Įj(lu©░)Į╗╗źöĄ(sh©┤)ō■(j©┤)░³ĮM│╔
į┌┤╦╗∙ĄA(ch©│)╔ŽŠÄ│╠─ŻöMŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ĢrŻ¼┐╔ęįų▒Įė░┤ššą┼ŽóšłŪ¾öĄ(sh©┤)ō■(j©┤)░³Ą─īŹļHĮM│╔Ż¼śŗ(g©░u)įņ╔ĒĘ▌šJ(r©©n)ūC╝░ŠW(w©Żng)Ēōą┼ŽóšłŪ¾öĄ(sh©┤)ō■(j©┤)░³Ż©öyĦ▒Ē├„šJ(r©©n)ūC│╔╣”Ą─CookieŻ®Ż¼▓óį┌├µŽ“╔ĒĘ▌šJ(r©©n)ūCšłŪ¾Ą─Ēææ¬(y©®ng)öĄ(sh©┤)ō■(j©┤)░³ŽÓæ¬(y©®ng)╬╗ų├╠ß╚Ī▒Ē├„╔ĒĘ▌šJ(r©©n)ūC│╔╣”Ą─Cookieą┼ŽóŻ¼└²╚ńSet-Cookie▀xĒŚā╚(n©©i)╚▌ĪŻį┌═Ļ╚½šŲ╬ššµīŹŠW(w©Żng)Įj(lu©░)═©ą┼▀^│╠Ą─Ū░╠ߎ┬▀MąąŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)Ż¼─▄ē“ėąą¦ĮĄĄ═ŠW(w©Żng)Įj(lu©░)═©ą┼öĄ(sh©┤)ō■(j©┤)░³Ą─ųžĮM┼cĘų╬÷Ż¼ęį╝░ŠÄ│╠ųžśŗ(g©░u)ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠Ą─╣żū„Å═(f©┤)ļsČ╚ĪŻ
═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)½@╚ĪĄĮņoæB(t©żi)ŠW(w©Żng)Įj(lu©░)├Į¾wŲ╩╝ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó║¾Ż¼┐╔ęį▓╔ė├é„Įy(t©»ng)Ą─╗∙ė┌HTMLś╦(bi©Īo)ėøŲź┼õĄ─ŠW(w©Żng)ĒōĮŌ╬÷ĘĮĘ©Ż¼╠ß╚ĪŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌╝░Ųõā╚(n©©i)ŪČURLą┼ŽóĪŻ└²╚ńŻ¼┐╔ęįÅ─Ī░
┼cĪ▒ś╦(bi©Īo)ėøī”ųą╠ß╚ĪņoæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼Å─Ī░┼cĪ▒ś╦(bi©Īo)ėøī”ųą╠ß╚ĪŠW(w©Żng)Ēōā╚(n©©i)ŪČURLą┼ŽóĪŻĻP(gu©Īn)ė┌ŠW(w©Żng)ĒōĮŌ╬÷ĘĮĘ©┐╔─▄╔µ╝░Ųõ╦¹HTMLś╦(bi©Īo)ėøŻ¼ūxš▀┐╔ęįūįąą▓ķķå╬─½IĪ¬Ī¬HTML 4.01 Specification, W3C Recommendation, December 1999ĪŻų«║¾Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)īó└^└m(x©┤)×ķ├┐éĆā╚(n©©i)ŪČURLśŗ(g©░u)Į©▓ó░l(f©Ī)╦═ą┼ŽóšłŪ¾░³Ż©ā╚(n©©i)║¼▒Ē├„╔ĒĘ▌šJ(r©©n)ūC│╔╣”Ą─CookieŻ®Ż¼ęį½@╚ĪŲõ░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼ūŅĮKį┌╦∙ĻP(gu©Īn)ūóĄ─╗ź┬ō(li©ón)ŠW(w©Żng)ĘČć·ā╚(n©©i)Ż¼ßśī”ąĶę¬╔ĒĘ▌šJ(r©©n)ūCĄ─ņoæB(t©żi)ŠW(w©Żng)Įj(lu©░)├Į¾w╩┬Ž╚░l(f©Ī)▓╝ą┼Žó╠ß╚Ī╣żū„ĪŻ
2.3.2 ā╚(n©©i)ŪČ─_▒ŠšZčįŲ¼Č╬Ą─äėæB(t©żi)ŠW(w©Żng)Ēōą┼Žó½@╚Ī
äėæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌╝░Ųõā╚(n©©i)ŪČURLą┼Žó═Ļ╚½ĘŌčbė┌ŠW(w©Żng)Ēōį┤╬─╝■ųąĄ──_▒ŠšZčįŲ¼Č╬ā╚(n©©i)Ż¼╚ńłD2-11╦∙╩ŠĪŻ«ö(d©Īng)═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)½@Ą├äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĢrŻ¼¤oĘ©ų▒Įė╩╣ė├╗∙ė┌HTMLś╦(bi©Īo)ėøŲź┼õĘĮĘ©╠ß╚ĪŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌╝░Ųõā╚(n©©i)ŪČURLą┼ŽóĪŻį┌▀@ĘNŪķørŽ┬Ż¼┐╔ęįŽ╚░čäėæB(t©żi)ŠW(w©Żng)Ēōųą░³║¼Ą─╦∙ėą─_▒ŠšZčįŲ¼Č╬é„▀fĮoMozilla×gė[Ų„Ą──_▒ŠĮŌßīĮM╝■Ī¬Ī¬SpiderMonkeyŻ¼╗“¬Ü┴ó─_▒ŠĮŌßīę²ŪµĪ¬Ī¬RhinoŻ¼īŹ¼F(xi©żn)äėæB(t©żi)─_▒ŠĮŌ╬÷▓ó½@Ą├─_▒ŠŲ¼Č╬╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)╚▌Ż¼▀MČ°░┤ššņoæB(t©żi)ŠW(w©Żng)Ēōą┼Žó½@╚ĪĘĮĘ©═Ļ│╔äėæB(t©żi)ŠW(w©Żng)Ēō╝░Ųõā╚(n©©i)ŪČURL░l(f©Ī)▓╝ā╚(n©©i)╚▌Ą─½@╚Ī╣żū„ĪŻ

łD2-11 äėæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌ĘŌčbė┌į┤╬─╝■─_▒ŠšZčįŲ¼Č╬ųą
Ķbė┌«ö(d©Īng)Ū░JavaScriptÅVĘ║æ¬(y©®ng)ė├ė┌äėæB(t©żi)ŠW(w©Żng)ĒōĄ─ŠÄīæŻ¼▒Š╣Ø(ji©”)ų„ę¬ųvĮŌ╚ń║╬╗∙ė┌─_▒ŠĮŌßīę²ŪµRhinoŻ¼├µŽ“░³║¼JavaScriptĄ─äėæB(t©żi)ŠW(w©Żng)ĒōīŹ¼F(xi©żn)░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻ▓╗▀^į┌▀@ęįŪ░Ż¼╩ūŽ╚ĮķĮB└¹ė├╬─Önī”Ž¾─Żą═DOMśõŻ¼╠ß╚ĪäėæB(t©żi)ŠW(w©Żng)Ēō╦∙║¼─_▒ŠšZčįŲ¼Č╬Ą─Š▀¾wĘĮĘ©ĪŻįōĘĮĘ©═¼śė▀mė├ė┌╠ß╚ĪņoæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼ęį╝░ŠW(w©Żng)Ēōā╚(n©©i)ŪČURLą┼ŽóĪŻ
Ż©1Ż®└¹ė├HTML DOMśõ╠ß╚ĪäėæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)Ą──_▒ŠšZčįŲ¼Č╬
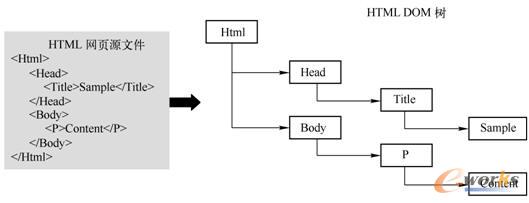
╬─Önī”Ž¾─Żą═DOM╩Ūęįīė┤╬ĮY(ji©”)śŗ(g©░u)ĮM┐ŚĄ─ĮY(ji©”)³c╗“ą┼ŽóŲ¼Č╬╝»║ŽŻ¼╦³╠ß╣®┐ńŲĮ┼_▓óŪę┐╔æ¬(y©®ng)ė├ė┌▓╗═¼ŠÄ│╠šZčįĄ─ś╦(bi©Īo)£╩(zh©│n)│╠ą“Įė┐┌ĪŻDOM░č╬─Ön▐D(zhu©Żn)ōQ│╔śõą╬ĮY(ji©”)śŗ(g©░u)Ż¼╩╣╬─ÖnųąĄ─├┐éĆ▓┐ĘųČ╝│╔×ķDOMśõĄ─ĮY(ji©”)³cĪŻHTML DOM╩ŪīŻķTæ¬(y©®ng)ė├ė┌HTML/XHTMLĄ─╬─Önī”Ž¾─Żą═Ż¼ų„ę¬░³║¼WindowĪóDocumentĪóLocationĪóScreenĪóNavigator┼cHistoryĄ╚HTML DOMī”Ž¾ĪŻHTMLŠW(w©Żng)Ēō┼cHTML DOMśõķgĄ─ī”æ¬(y©®ng)ĻP(gu©Īn)ŽĄ╚ńłD2-12╦∙╩ŠĪŻ

łD2-12 HTMLŠW(w©Żng)Ēōī”æ¬(y©®ng)Ą─HTML DOMśõ
HTMLŠW(w©Żng)Ēōī”æ¬(y©®ng)Ą─HTML DOMśõ┤µā”ė┌×gė[Ų„ā╚(n©©i)┤µī”Ž¾ųąŻ¼įōī”Ž¾īŹ¼F(xi©żn)┴╦░³║¼╚¶Ė╔ĘĮĘ©Ą─ś╦(bi©Īo)£╩(zh©│n)│╠ą“Įė┐┌ĪŻŠW(w©Żng)Ēōķ_░l(f©Ī)╚╦åT┐╔ęį═©▀^ŽÓæ¬(y©®ng)Įė┐┌Ż¼ī”HTML DOMśõ╔ŽĄ─├┐éĆĮY(ji©”)³c▀Mąą▒ķÜvĪó▓ķįāĪóą▐Ė─╗“äh│²Ą╚▓┘ū„Ż¼Å─Č°äėæB(t©żi)įLå¢║═īŹĢrĖ³ą┬HTMLŠW(w©Żng)ĒōĄ─ā╚(n©©i)╚▌ĪóĮY(ji©”)śŗ(g©░u)┼cśė╩ĮĪŻ
äėæB(t©żi)HTMLŠW(w©Żng)ĒōĄ──_▒ŠšZčįŲ¼Č╬═©│ŻĢ°īæė┌ Ī░ < Script > ┼c < / Script > Ī▒ ś╦(bi©Īo)ėøī”ųąŻ¼Č°╠žČ©Ą─JavaScript─_▒ŠšZčįŲ¼Č╬┐╔ęį╩╣ė├ Ī░ JavaScript : Ī▒ į┌Ų¼Č╬ķ_╩╝╠Ä▀Mąąś╦(bi©Īo)ėøĪŻę“┤╦┐╔ęįį┌HTML DOMśõųąŻ¼═©▀^▒ķÜvś╦(bi©Īo)ėø─_▒ŠŲ¼Č╬Ą─ Ī░ Script Ī▒ ĮY(ji©”)³c╗“ Ī░ JavaScript :Ī▒ĮY(ji©”)³cŻ¼½@Ą├äėæB(t©żi)HTMLŠW(w©Żng)Ēōā╚(n©©i)░³║¼Ą─╦∙ėą─_▒ŠšZčįŲ¼Č╬ĪŻ═¼└ĒŻ¼┐╔ęį═©▀^▓ķįāĪ░BodyĪ▒ĮY(ji©”)³cŻ¼½@Ą├ņoæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌ĪŻ┴Ē═ŌŻ¼ė╔ė┌ņoæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)ŪČŠW(w©Żng)Įj(lu©░)│¼µ£ĮėĄžųĘ═©│Ż╬╗ė┌ Ī░ < a href > ║═ < / a > Ī▒ ś╦(bi©Īo)ėøī”ųąŻ¼┐╔ęį═©▀^▒ķÜvĪ░AĪ▒ĮY(ji©”)³cŻ¼½@Ą├ņoæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)ŪČURLą┼ŽóĪŻ
Ż©2Ż®╗∙ė┌RhinoīŹ¼F(xi©żn)JavaScriptäėæB(t©żi)ŠW(w©Żng)Ēōą┼Žó½@╚Ī
š²╚ń╔Ž╣Ø(ji©”)╦∙╩÷Ż¼▒ķÜvHTML DOMśõ┐╔ęįĄ├ĄĮJavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō╦∙░³║¼Ą──_▒ŠŲ¼Č╬ĪŻ×ķ┴╦īŹ¼F(xi©żn)JavaScriptŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚ĪŻ¼ąĶę¬░č╠ß╚ĪĄĮĄ─JavaScriptŲ¼Č╬▌ö╚ļ¬Ü┴óĮŌßīę²ŪµRhinoīŹ¼F(xi©żn)äėæB(t©żi)─_▒ŠĮŌ╬÷Ż¼½@Ą├─_▒ŠŲ¼Č╬╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬╩ĮŻ¼▓óūŅĮK═Ļ│╔JavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚Ī╣żū„Ż¼╚ńłD2-13╦∙╩ŠĪŻ

łD2-13 ╗∙ė┌RhinoīŹ¼F(xi©żn)JavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚Ī
į┌Rhino▀MąąJavaScriptŠW(w©Żng)ĒōäėæB(t©żi)─_▒ŠĮŌ╬÷▀^│╠ųąŻ¼ąĶę¬╩ūŽ╚═Ļ│╔─_▒ŠŲ¼Č╬░³║¼Ą─╦∙ėąī”Ž¾│§╩╝╗»▓┘ū„Ż¼╚╗║¾░┤ššäėæB(t©żi)ŠW(w©Żng)Ēō╝ė▌d▀^│╠Ēśą“ł╠(zh©¬)ąąJavaScript─_▒ŠŲ¼Č╬ĪŻ
1Ż«ī”Ž¾│§╩╝╗»
ū„×ķ─_▒ŠĮŌßīę²ŪµŻ¼Rhinoļm╚╗┐╔ęįų▒ĮėūRäeJavaScriptšZčįā╚(n©©i)ų├ī”Ž¾┼cäėæB(t©żi)ŠW(w©Żng)Ēō─_▒ŠŲ¼Č╬ūįČ©┴xī”Ž¾Ż¼▓óūįäėš{(di©żo)ė├┐╔ūRäeī”Ž¾Č©┴xĄ─ĘĮĘ©Ż¼Ą½╩Ū╦³¤oĘ©ūRäe┼cš{(di©żo)ė├─│ą®╠ž╩Ōī”Ž¾Č©┴xĄ─ĘĮĘ©ĪŻį┌─_▒ŠĮŌßīę²Ūµī”Ž¾│§╩╝╗»ļAČ╬Ż¼Rhino¤oĘ©ūRäeĄ─╠ž╩Ōī”Ž¾ų„ę¬╩ŪųĖ╔Ž╬─╠ߥĮĄ─WindowĪóDocumentĪóLocationĪóScreenĪóNavigator┼cHistoryĄ╚HTML DOMī”Ž¾ĪŻ
ę“┤╦Ż¼į┌åóäėRhinoĒśą“ł╠(zh©¬)ąąJavaScriptŲ¼Č╬Ū░Ż¼╩ūŽ╚ąĶę¬ūįČ©┴x─_▒ŠŲ¼Č╬╦∙║¼HTML DOMī”Ž¾ĘĮĘ©Ą─Š▀¾w╣”─▄Ż¼═Ļ│╔HTML DOMī”Ž¾Ą─▒ŠĄžäō(chu©żng)Į©╣żū„Ż¼╚ńłD2-14╦∙╩ŠĪŻļSų°AjaxÖCųŲį┌Web 2.0æ¬(y©®ng)ė├ųąĄ─▓╗öÓŲš╝░Ż¼ČÓöĄ(sh©┤)äėæB(t©żi)ŠW(w©Żng)Ēō▀Ć▀xō±Ajax╝╝ąg(sh©┤)š{(di©żo)ė├ņoæB(t©żi)╬─▒Šą┼ŽóĪŻī”ė┌░³║¼AjaxÖCųŲĄ─äėæB(t©żi)ŠW(w©Żng)ĒōŻ¼į┌ī”Ž¾│§╩╝╗»ļAČ╬Ż¼▀ĆąĶę¬ĖĮ╝ėī”AjaxÖCųŲųąXmlHttpRequestī”Ž¾ĘĮĘ©Ą─ūįČ©┴xĪŻ

łD2-14 ─_▒ŠĮŌßīę²ŪµRhinoī”Ž¾│§╩╝╗»
į┌ī”Ž¾│§╩╝╗»ļAČ╬▀MąąRhino¤oĘ©ūRäeĄ─╠ž╩Ōī”Ž¾▒ŠĄžäō(chu©żng)Į©Ż¼Š═╩Ūį┌Rhino▀\ąąŁh(hu©ón)Š│ųąČ©┴x╠ž╩Ōī”Ž¾ĘĮĘ©║»öĄ(sh©┤)Ą─Š▀¾w╣”─▄ĪŻ└²╚ńŻ¼HTML DOMī”Ž¾WindowĘĮĘ©║»öĄ(sh©┤)OpenĄ─ģóöĄ(sh©┤)╩ŪäėæB(t©żi)Ēō├µā╚(n©©i)ŪČURLą┼ŽóŻ¼─¼šJ(r©©n)╣”─▄╩Ūą┬Į©×gė[Ų„┤░┐┌’@╩ŠįōURL░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻį┌Windowī”Ž¾OpenĘĮĘ©Ą─▒ŠĄžäō(chu©żng)Į©▀^│╠ųąŻ¼┐╔į┌Rhino▀\ąąŁh(hu©ón)Š│ųąūįČ©┴xįōĘĮĘ©Ą─╣”─▄Ż¼░čī”æ¬(y©®ng)URLą┼Žóų├╚ļą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)Ą─URLĻĀ┴ąŻ¼Ą╚┤²▀Mąąą┼Žó½@╚Ī▓┘ū„ĪŻŽÓæ¬(y©®ng)ĄžŻ¼HTML DOMī”Ž¾DocumentĘĮĘ©║»öĄ(sh©┤)WriteĄ─ģóöĄ(sh©┤)╩ŪņoæB(t©żi)ŠW(w©Żng)Ēōą┼ŽóŻ¼─¼šJ(r©©n)╣”─▄╩Ūį┌«ö(d©Īng)Ū░×gė[Ų„┤░┐┌ųą’@╩ŠņoæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ā╚(n©©i)╚▌ĪŻ┐╔į┌Documentī”Ž¾WriteĘĮĘ©╣”─▄ūįČ©┴xĢršf├„įōĘĮĘ©Ż¼ė├ė┌░čņoæB(t©żi)ŠW(w©Żng)Ēōą┼Žóīæ╚ļ╬╗ė┌ą┼Žó▓╔╝»Č╦Ą─╠žČ©╬─╝■ųąĪŻ
į┌Rhino▀MąąJavaScriptŲ¼Č╬ĮŌ╬÷▀^│╠ųąŻ¼╚ń╣¹ė÷ĄĮ¤oĘ©ų▒ĮėūRäeĄ─╠ž╩Ōī”Ž¾Ż¼╦³Ģ■į┌▀\ąąŁh(hu©ón)Š│ųąīżšęįōī”Ž¾ĘĮĘ©║»öĄ(sh©┤)Ą─Š▀¾wČ©┴xŻ¼╝┤š{(di©żo)ė├╠ž╩Ōī”Ž¾į┌▒ŠĄžäō(chu©żng)Į©Ģr┬Ģ├„Ą─ĘĮĘ©╣”─▄ĪŻ
2Ż«Rhinoł╠(zh©¬)ąąJavaScript─_▒ŠŲ¼Č╬
į┌░┤ššäėæB(t©żi)ŠW(w©Żng)Ēō╝ė▌d▀^│╠Ēśą“ł╠(zh©¬)ąąJavaScript─_▒ŠŲ¼Č╬▀^│╠ųąŻ¼─_▒ŠĮŌßīę²ŪµRhino▀ē▌ŗ╔Ž┐╔ęįĘų×ķŪ░Č╦Łh(hu©ón)╣Ø(ji©”)║═║¾Č╦Łh(hu©ón)╣Ø(ji©”)ā╔▓┐ĘųĪŻŪ░Č╦Łh(hu©ón)╣Ø(ji©”)Ēśą“▀Mąąį~Ę©╝░šZĘ©Ęų╬÷Ż¼ŲõųąšZĘ©Ęų╬÷«a(ch©Żn)╔·šZĘ©śõŻ¼Ū░Č╦Łh(hu©ón)╣Ø(ji©”)š²╩Ū╗∙ė┌šZĘ©śõ╔·│╔ųąķg┤·┤aĪŻŪ░Č╦Łh(hu©ón)╣Ø(ji©”)«a(ch©Żn)╔·Ą─ųąķg┤·┤aŠ═╩Ū║¾Č╦Łh(hu©ón)╣Ø(ji©”)ąĶę¬ĮŌßīł╠(zh©¬)ąąĄ──┐ś╦(bi©Īo)┤·┤aŻ¼║¾Č╦Łh(hu©ón)╣Ø(ji©”)ī”ė┌ųąķg┤·┤aĮŌßīł╠(zh©¬)ąąĄ─ūŅĮK▌ö│÷╩ŪJavaScript─_▒ŠŲ¼Č╬ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą┼ŽóĪŻ─_▒ŠŲ¼Č╬ūā┴┐ą┼ŽóĮy(t©»ng)ę╗┤µā”ė┌ėøõø▒Ē─ŻēKĄ─Ę¹╠¢▒ĒųąŻ¼│Ż┴┐ą┼Žó╝░ī”Ž¾ī┘ąį├¹ą┼Žó┤µā”ė┌ėøõø▒Ē─ŻēKĄ─│Ż┴┐▒ĒųąŻ¼ėøõø▒Ē─ŻēKž×┤®─_▒ŠŲ¼Č╬ĮŌßī╚½▀^│╠Ż¼╚ńłD2-15╦∙╩ŠĪŻ

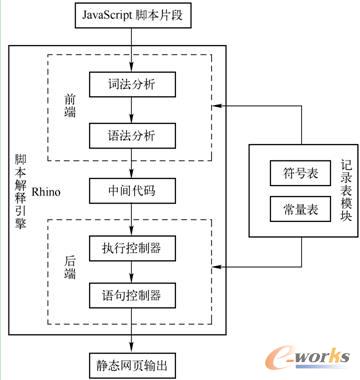
łD2-15 JavaScript─_▒ŠŲ¼Č╬į┌RhinoųąĄ─ł╠(zh©¬)ąą▀^│╠
Rhino░┤šš╝ė▌d▀^│╠Ēśą“ł╠(zh©¬)ąąJavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō─_▒ŠŲ¼Č╬║¾Ą─▌ö│÷Ż¼╩Ū─_▒ŠŲ¼Č╬╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬╩ĮĪŻį┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼┐╔ęį└¹ė├é„Įy(t©»ng)Ą─HTMLś╦(bi©Īo)ėøŲź┼õĘĮĘ©Ż¼ę▓┐╔ęį═©▀^▒ķÜvņoæB(t©żi)ŠW(w©Żng)ĒōĄ─HTML DOMśõŻ¼½@Ą├ņoæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼╠ß╚ĪŠW(w©Żng)Ēōā╚(n©©i)ŪČURLą┼Žó▓óų├╚ļ┤²½@╚ĪURLĻĀ┴ąŻ¼Å─Č°ūŅĮK═Ļ│╔JavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚Ī╣żū„ĪŻ
2.3.3 ╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī
ų«Ū░ĮķĮBĄ─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĘĮĘ©Ą─╝╝ąg(sh©┤)īŹ┘|(zh©¼)Ż¼┐╔ęįĮy(t©»ng)ę╗Üwī┘ė┌▓╔ė├ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲīŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĪŻę╗ĘĮ├µŻ¼į┌├µŽ“ąĶę¬╔ĒĘ▌šJ(r©©n)ūCĄ─ņoæB(t©żi)ŠW(w©Żng)ĒōīŹ¼F(xi©żn)░l(f©Ī)▓╝ą┼Žó½@╚Ī▀^│╠ųąŻ¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)═Ļš¹īŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC▀^│╠┼cą┼ŽóšłŪ¾/Ēææ¬(y©®ng)▀^│╠Ż╗┴Ēę╗ĘĮ├µŻ¼×ķ┴╦īŹ¼F(xi©żn)äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚ĪŻ¼į┌═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)╚ĪĄ├äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ā╚(n©©i)╚▌║¾Ż¼╩ūŽ╚ąĶę¬╗∙ė┌¬Ü┴óĮŌßīę²ŪµīŹ¼F(xi©żn)äėæB(t©żi)─_▒ŠŲ¼Č╬ĮŌ╬÷Ż¼½@Ą├äėæB(t©żi)ŠW(w©Żng)Ēō╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬æB(t©żi)Ż¼▀MČ°└^└m(x©┤)▓╔ė├ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲīŹ¼F(xi©żn)ņoæB(t©żi)ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌┼cā╚(n©©i)ŪČURL░l(f©Ī)▓╝ą┼ŽóĄ─½@╚ĪĪŻ
ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲ╩ŪŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─ę╗░ŃąįĘĮĘ©Ż¼Å─└Ēšō╔ŽųvŻ¼ų╗꬚Ų╬šŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhĄ─ą┼ŽóĮ╗╗ź▀^│╠Ż¼Š═┐╔ęį═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ī”æ¬(y©®ng)ģf(xi©”)ūh░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻĄ½╩ŪŻ¼ļSų°ŠW(w©Żng)Įj(lu©░)æ¬(y©®ng)ė├Ą─ų▓Į╔Ņ╚ļĪóŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą╬æB(t©żi)Ą─▓╗öÓ═ŲĻÉ│÷ą┬Ż¼▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĮ╗╗ź▀^│╠┤µį┌ų°śO┤¾▓ŅäeĪŻ═¼ĢrŻ¼ą┬ą═ŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhš²į┌▓╗öÓĄ├ĄĮæ¬(y©®ng)ė├Ż¼Č°▓┐ĘųŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhŻ¼ė╚Ųõ╩ŪęĢ/ę¶Ņlą┼ŽóĄ─ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠▓ó╬┤ī”═Ō╣½ķ_░l(f©Ī)▓╝ĪŻ
ę“┤╦Ż¼į┌═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī▀^│╠ųąŻ¼ąĶę¬ī”▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wųę╗▀MąąŠW(w©Żng)Įj(lu©░)ą┼ŽóĮ╗╗źųžśŗ(g©░u)Ż¼Ųõą┼Žó½@╚Ī╝╝ąg(sh©┤)īŹ¼F(xi©żn)Ą─╣żū„┴┐«É│Ż²ŗ┤¾ĪŻ┼c┤╦═¼ĢrŻ¼ī”ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠╔ą╠Äė┌▒Ż├▄ļAČ╬Ą─▓┐ĘųŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhČ°čįŻ¼¤oĘ©ų▒Įė═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ī”æ¬(y©®ng)ģf(xi©”)ūh░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻ
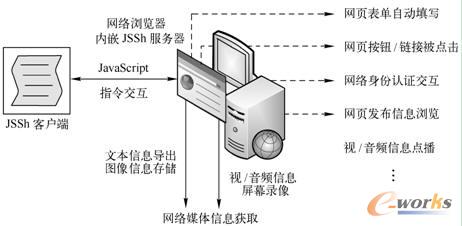
š²╩Ūė╔ė┌═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲīŹ¼F(xi©żn)├Į¾wą┼Žó½@╚Ī┤µį┌ŽÓ«ö(d©Īng)│╠Č╚Ą─╝╝ąg(sh©┤)ŠųŽ▐ąįŻ¼į┌WebŠW(w©Żng)šŠūįäė╗»╣”─▄/ąį─▄£yįćĄ─åó░l(f©Ī)Ž┬Ż¼×gė[Ų„─ŻöM╝╝ąg(sh©┤)į┌ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)š²Ą├ĄĮįĮüĒįĮÅVĘ║Ą─æ¬(y©®ng)ė├ĪŻ╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼Žó½@╚ĪĄ─╝╝ąg(sh©┤)Ż¼īŹ¼F(xi©żn)▀^│╠╩Ū└¹ė├Ąõą═Ą─JSSh┐═æ¶Č╦Ž“ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─ŠW(w©Żng)Įj(lu©░)×gė[Ų„░l(f©Ī)╦═JavaScriptųĖ┴ŅŻ¼ųĖ╩ŠŠW(w©Żng)Įj(lu©░)×gė[Ų„ķ_š╣ŠW(w©Żng)Ēō▒Ēå╬ūįäė╠ŅīæĪóŠW(w©Żng)Ēō░┤Ōo/µ£Įė▒╗³cō¶ĪóŠW(w©Żng)Įj(lu©░)╔ĒĘ▌šJ(r©©n)ūCĮ╗╗źĪóŠW(w©Żng)░l(f©Ī)▓╝Ēōą┼Žó×gė[Ż¼ęį╝░ęĢ/ę¶Ņlą┼Žó³c▓źĄ╚ŽĄ┴ą▓┘ū„ĪŻ
į┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼JSSh┐═æ¶Č╦▀Mę╗▓Įę¬Ū¾ŠW(w©Żng)Įj(lu©░)×gė[Ų„ī¦(d©Żo)│÷ŠW(w©Żng)Ēō╬─▒Šā╚(n©©i)╚▌Īó┤µā”ŠW(w©Żng)ĒōłDŽ±ą┼ŽóŻ¼╗“į┌ė├ė┌ą┼Žó½@╚ĪĄ─ėŗ╦ŃÖC╔Žī”š²į┌▓źĘ┼Ą─ęĢ/ę¶Ņlą┼Žó▀MąąŲ┴─╗õøŽ±Ż¼ūŅĮK├µŽ“Ė„ĘNŅÉą═Ą─ŠW(w©Żng)Įj(lu©░)ā╚(n©©i)╚▌ĪóĖ„ĘNą╬æB(t©żi)Ą─ŠW(w©Żng)Įj(lu©░)├Į¾wīŹ¼F(xi©żn)░l(f©Ī)▓╝ą┼Žó½@╚ĪŻ¼╚ńłD2-16╦∙╩ŠĪŻ

łD2-16 ╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī
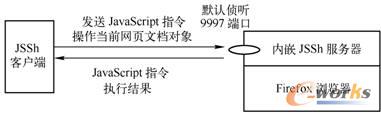
1Ż«ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─Firefox×gė[Ų„
Mozilla Firefoxī┘ė┌Ąõą═Ą─ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─ķ_į┤×gė[Ų„Ż¼╦³īóJSShĘ■äš(w©┤)Ų„ū„×ķūį╔ĒĄ─ĖĮ╝ėĮM╝■ĪŻ═Ō▓┐æ¬(y©®ng)ė├│╠ą“Ī¬Ī¬JSSh┐═æ¶Č╦┐╔┼cFirefox×gė[Ų„ā╚(n©©i)ŪČĄ─JSShĘ■äš(w©┤)Ų„Ż©─¼šJ(r©©n)é╔┬Ā9997Č╦┐┌Ż®Į©┴ó═©ą┼▀BĮėŻ¼▓óŽ“Ųõ░l(f©Ī)╦═JavaScriptųĖ┴ŅŻ¼ųĖ╩ŠFirefox▓┘ū„«ö(d©Īng)Ū░ŠW(w©Żng)ĒōĄ─╬─Önī”Ž¾Ż¼╚ńłD2-17╦∙╩ŠĪŻā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─FirefoxĒśą“ł╠(zh©¬)ąąüĒūįJSSh┐═æ¶Č╦Ą─JavaScriptųĖ┴ŅŻ¼Ųõš¹¾w▀^│╠┼cFirefoxĮŌ╬÷äėæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)Ą─JavaScript─_▒ŠŲ¼Č╬ŅÉ╦ŲĪŻ

łD2-17 JSShĘ■äš(w©┤)Ų„┼c┐═æ¶Č╦ķgĄ─JavaScriptųĖ┴ŅĮ╗╗ź
2Ż«Ąõą═JSSh┐═æ¶Č╦Ī¬Ī¬FireWatir
ū„×ķĄõą═Ą─JSSh┐═æ¶Č╦Ż¼F(xi©żn)ireWatirÅVĘ║æ¬(y©®ng)ė├ė┌WebŠW(w©Żng)šŠ╣”─▄║═ąį─▄ūįäė╗»£yįćĪŻFireWatir╩Ū╗∙ė┌─_▒ŠšZčįRubyŠÄīæĄ─Ż¼┐╔═©▀^░l(f©Ī)╦═JavaScriptųĖ┴ŅŻ¼ųĖ╩Šā╚(n©©i)ŪČJSSh Ę■äš(w©┤)Ų„Ą─ŠW(w©Żng)Įj(lu©░)×gė[Ų„Ż©└²╚ńMozilla FirefoxŻ®▀MąąŠW(w©Żng)Ēō▒Ēå╬╠ŅīæĪó░┤Ōo/µ£Įė³cō¶Ż¼ęį╝░ŠW(w©Żng)Ēōā╚(n©©i)╚▌×gė[Ą╚ŽĄ┴ą▓┘ū„ĪŻ┴Ē═ŌŻ¼F(xi©żn)ireWatir═©▀^JavaScriptųĖ┴Ņ▀Ć┐╔ęįĘĮ▒ŃĄž▓┘┐v×gė[Ų„╝ė▌dŠW(w©Żng)ĒōĄ─DOMī”Ž¾Ż¼Å─Č°ī¦(d©Żo)│÷ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─½@╚ĪĪŻ
Ż©1Ż®╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC┼cŠW(w©Żng)šŠą┼Žó▓╔╝»
«ö(d©Īng)Ū░WebŠW(w©Żng)šŠų„ę¬═©▀^╠Ņīæ▓ó╠ßĮ╗HTTPŠW(w©Żng)Ēō╔ŽĄ─šJ(r©©n)ūC▒Ēå╬Ż¼īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)┐═æ¶Č╦╔ĒĘ▌šJ(r©©n)ūCĪŻę“┤╦Ż¼ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)┐╔ęį═©▀^JSSh┐═æ¶Č╦Ž“ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─Firefox×gė[Ų„░l(f©Ī)╦═JavaScriptųĖ┴ŅŻ¼ųĖ╩Š×gė[Ų„ūįäė╠ŅīæŠW(w©Żng)Ēō╔ŽĄ─╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬Ż¼▓ó³cō¶ŽÓæ¬(y©®ng)░┤Ōo╠ßĮ╗╔ĒĘ▌šJ(r©©n)ūCšłŪ¾ĪŻ╔ĒĘ▌šJ(r©©n)ūCģf(xi©”)╔╠▀^│╠╝┤╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠Ż¼╩Ūė╔×gė[Ų„ūįąą╠Ä└ĒĄ─Ż¼š¹éĆ▀^│╠╚ń═¼š²į┌×gė[ŠW(w©Żng)Įj(lu©░)Ą─ė├æ¶┼cWebŠW(w©Żng)šŠ▀Mąą╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Įj(lu©░)Į╗╗źĪŻ
į┌╔ĒĘ▌šJ(r©©n)ūC│╔╣”║¾Ż¼JSSh┐═æ¶Č╦└^└m(x©┤)Ž“ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„░l(f©Ī)╦═JavaScriptųĖ┴ŅŻ¼ųĖ╩Š×gė[Ų„╝ė▌d╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)šŠ░l(f©Ī)▓╝ą┼ŽóĪŻ×gė[Ų„ūįąą═Ļ│╔ė├ė┌░l(f©Ī)▓╝ą┼ŽóšłŪ¾Ą─ŠW(w©Żng)Įj(lu©░)Į╗╗źŻ¼▓óĖµų¬JSSh┐═æ¶Č╦ŠW(w©Żng)šŠ░l(f©Ī)▓╝Ēō├µ╝ė▌d═Ļ│╔ĪŻį┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼JSSh┐═æ¶Č╦ųĖ╩Š×gė[Ų„ī¦(d©Żo)│÷«ö(d©Īng)Ū░╝ė▌dŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼▓óī”ŠW(w©Żng)Ēōā╚(n©©i)ŪČURLųę╗▀Mąą³cō¶×gė[┼cā╚(n©©i)╚▌ī¦(d©Żo)│÷Ż¼ūŅĮK═Ļ│╔ī”ė┌╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)šŠ░l(f©Ī)▓╝ą┼ŽóĄ─½@╚Ī╣żū„ĪŻ
1Ż®╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬ūįäė╠ŅīæĪŻį┌īŹ¼F(xi©żn)HTTPšJ(r©©n)ūCŠW(w©Żng)Ēō╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬Ą─ūįäė╠ŅīæŪ░Ż¼╩ūŽ╚ąĶę¬ūRäe╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬į¬╦žŻ¼╝┤╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬╦∙╔µ╝░Ą─HTTPī”Ž¾Ī¬Ī¬ė├ė┌ė├æ¶├¹Īó├▄┤aą┼Žó▌ö╚ļĄ─╬─▒Š┐“?q©▒)”Ž¾ŅÉą═┼cī”Ž¾├¹ĘQĪŻį┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼┐╔ęį╩╣ė├ęčį┌─┐ś╦(bi©Īo)├Į¾w╔Ž╔ĻšłĄ├ĄĮĄ─ė├æ¶├¹Īó├▄┤aą┼ŽóŻ¼Ė∙ō■(j©┤)─_▒ŠšZčįRubyĄ─šZĘ©Ė±╩ĮŻ¼śŗ(g©░u)Į©▓óŽ“JSShĘ■äš(w©┤)Ų„░l(f©Ī)╦═ė├ė┌╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬ūįäė╠ŅīæĄ─JavaScriptųĖ┴ŅŻ¼ųĖ╩Šā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─ŠW(w©Żng)Įj(lu©░)×gė[Ų„Ż¼Å─Č°═Ļ│╔╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬Ą─ūįäė╠ŅīæĪŻ
į┌╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬ūįäė╠ŅīæĄ─╝╝ąg(sh©┤)īŹ¼F(xi©żn)▀^│╠ųąŻ¼ų╗ąĶĖ∙ō■(j©┤)▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wšJ(r©©n)ūC▒Ēå╬į¬╦žĄ─ģ^(q©▒)äeŻ¼śŗ(g©░u)Į©ė├ė┌šJ(r©©n)ūC▒Ēå╬ūįäė╠ŅīæĄ─JavaScriptųĖ┴Ņ╝┤┐╔ĪŻį┌ųĖ╩ŠŠW(w©Żng)Įj(lu©░)×gė[Ų„═Ļ│╔šJ(r©©n)ūC▒Ēå╬ūįäė╠Ņīæ║¾Ż¼╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠╚½▓┐ė╔×gė[Ų„ūįąą═Ļ│╔ĪŻ▀@┼c═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūC┼cŠW(w©Żng)šŠ░l(f©Ī)▓╝ą┼Žó½@╚ĪŲ┌ķgŻ¼ąĶę¬ßśī”▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wųžśŗ(g©░u)╝░▓╗═¼ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠ŽÓ▒╚Ż¼╣”─▄īŹ¼F(xi©żn)Ą─Å═(f©┤)ļsČ╚’@ų°ĮĄĄ═Ż¼╝╝ąg(sh©┤)ĘĮ░ĖĄ─Ųš▀mąį├„’@╠ßĖ▀ĪŻ
2Ż®╔ĒĘ▌šJ(r©©n)ūCģf(xi©”)╔╠┼c░l(f©Ī)▓╝ą┼Žó½@╚ĪĪŻį┌JSSh┐═æ¶Č╦═Ļ│╔╔ĒĘ▌šJ(r©©n)ūC▒Ēå╬ūįäė╠Ņīæ┼c╠ßĮ╗║¾Ż¼ŠW(w©Żng)Įj(lu©░)×gė[Ų„▐D(zhu©Żn)Ž“┼cWebŠW(w©Żng)šŠ▀Mąą╔ĒĘ▌šJ(r©©n)ūCģf(xi©”)╔╠Ż¼▀@Ų┌ķg▓╗į┘ąĶę¬JSSh┐═æ¶Č╦└^└m(x©┤)ģó┼cĪŻį┌×gė[Ų„│╔╣”═Ļ│╔ŠW(w©Żng)Įj(lu©░)╔ĒĘ▌šJ(r©©n)ūC║¾Ż¼JSSh┐═æ¶Č╦└^└m(x©┤)ųĖ╩ŠJSShĘ■äš(w©┤)Ų„╝ė▌d╔ĒĘ▌šJ(r©©n)ūC┼cŠW(w©Żng)šŠ░l(f©Ī)▓╝ą┼ŽóŻ¼▓ó▀Mę╗▓Į═©▀^JavaScriptųĖ┴Ņ▓┘ū„╦∙╝ė▌dŠW(w©Żng)ĒōĄ─╬─Önī”Ž¾Ż¼╠ß╚ĪŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌┼cŠW(w©Żng)Ēōā╚(n©©i)ŪČURLą┼ŽóĪŻā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─×gė[Ų„į┌JSSh┐═æ¶Č╦Ą─ųĖ╩ŠŽ┬Ż¼ųę╗×gė[▓óī¦(d©Żo)│÷«ö(d©Īng)Ū░ŠW(w©Żng)Ēōā╚(n©©i)ŪČURL╦∙ī”æ¬(y©®ng)Ą─ŠW(w©Żng)Ēōų„¾wā╚(n©©i)╚▌Ż¼ūŅĮK═Ļ│╔╔ĒĘ▌šJ(r©©n)ūCŠW(w©Żng)šŠ░l(f©Ī)▓╝ą┼Žó½@╚Ī╣żū„Ż¼╚ńłD2-18╦∙╩ŠĪŻ
Ż©2Ż®╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)äėæB(t©żi)ŠW(w©Żng)Ēōą┼Žó½@╚Ī
▓╔ė├×gė[Ų„─ŻöM╝╝ąg(sh©┤)▀MąąäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚ĪŻ¼╩ūŽ╚ąĶę¬ė╔JSSh┐═æ¶Č╦═©▀^JavaScriptųĖ┴ŅŻ¼ųĖ╩Šā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─ŠW(w©Żng)Įj(lu©░)×gė[Ų„╝ė▌däėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĪŻį┌½@Ą├ŠW(w©Żng)Įj(lu©░)├Į¾wĻP(gu©Īn)ė┌äėæB(t©żi)ŠW(w©Żng)ĒōĄ─Ēææ¬(y©®ng)ą┼Žó║¾Ż¼×gė[Ų„ūįäė═Ļ│╔ī”ė┌äėæB(t©żi)ŠW(w©Żng)Ēōā╚(n©©i)Ė„ŅÉ─_▒ŠŲ¼Č╬Ą─ĮŌ╬÷╣żū„Ż¼Å─Č°½@Ą├äėæB(t©żi)ŠW(w©Żng)Ēō╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬æB(t©żi)ĪŻįōļAČ╬▓╗į┘ų╗╩Ūßśī”Š▀¾wĄ──_▒ŠšZčįŻ©└²╚ńJavaScriptŻ®▀MąąäėæB(t©żi)─_▒ŠŲ¼Č╬ĮŌ╬÷ĪŻĘ▓╩Ū─▄į┌═©ė├×gė[Ų„ųąš²│Ż×gė[Ą─äėæB(t©żi)ŠW(w©Żng)ĒōŻ¼Ųõ░³║¼Ą─╚╬║╬─_▒ŠŲ¼Č╬Č╝┐╔ęį╗∙ė┌×gė[Ų„─ŻöM╝╝ąg(sh©┤)īŹ¼F(xi©żn)äėæB(t©żi)─_▒ŠĮŌ╬÷ĪŻ

łD2-18 ╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)╔ĒĘ▌šJ(r©©n)ūCģf(xi©”)╔╠┼c░l(f©Ī)▓╝ą┼Žó½@╚Ī
į┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼×gė[Ų„▀Mę╗▓Į═©▀^ūį╔Ē░³║¼Ą─ŠW(w©Żng)Ēō┼┼░µę²ŪµGeckoŻ¼╔·│╔ņoæB(t©żi)ŠW(w©Żng)ĒōĄ─HTML DOMśõĪŻ╚╗║¾JSSh┐═æ¶Č╦┐╔ęį═©▀^JavaScriptųĖ┴Ņ▓┘ū„ņoæB(t©żi)ŠW(w©Żng)ĒōĄ─HTML DOMśõŻ¼ųę╗ī¦(d©Żo)│÷ņoæB(t©żi)ŠW(w©Żng)Ēō╝░Ųõā╚(n©©i)ŪČURL╦∙ī”æ¬(y©®ng)Ą─░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼ūŅĮK═Ļ│╔äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚Ī╣żū„Ż¼╚ńłD2-19╦∙╩ŠĪŻ

łD2-19 ╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚Ī
į┌═©▀^RhinoīŹ¼F(xi©żn)JavaScriptäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĄ─½@╚ĪĢrŻ¼╩ūŽ╚ąĶę¬╗∙ė┌ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)½@╚ĪäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ā╚(n©©i)╚▌Ż¼▓ó▀Mę╗▓Į▒ķÜväėæB(t©żi)ŠW(w©Żng)ĒōHTML DOMśõŻ¼╠ß╚ĪŠW(w©Żng)Ēō╦∙║¼JavaScript─_▒ŠŲ¼Č╬ĪŻį┌ī”JavaScript─_▒ŠŲ¼Č╬ųąĄ─HTML DOMī”Ž¾īŹ¼F(xi©żn)▒ŠĄžäō(chu©żng)Į©║¾Ż¼ Rhino░┤ššäėæB(t©żi)ŠW(w©Żng)Ēō╝ė▌d▀^│╠Ēśą“ł╠(zh©¬)ąąJavaScript─_▒ŠŲ¼Č╬Ż¼╚╗║¾▌ö│÷äėæB(t©żi)ŠW(w©Żng)Ēō╦∙ī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬æB(t©żi)Ż¼ūŅĮKīŹ¼F(xi©żn)äėæB(t©żi)─_▒ŠĮŌ╬÷ĪŻ
┼cŲõī”æ¬(y©®ng)Ż¼į┌╗∙ė┌×gė[Ų„─ŻöMīŹ¼F(xi©żn)äėæB(t©żi)ŠW(w©Żng)Ēōą┼Žó½@╚Ī▀^│╠ųąŻ¼äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ā╚(n©©i)╚▌½@╚Ī┼cäėæB(t©żi)ŠW(w©Żng)Ēō─_▒ŠŲ¼Č╬ĮŌ╬÷╣żū„╚½ė╔×gė[Ų„ūįąą═Ļ│╔ĪŻJSSh┐═æ¶Č╦ų╗╩Ū═©▀^JavaScriptųĖ┴ŅųĖ╩ŠŠW(w©Żng)Įj(lu©░)×gė[Ų„╝ė▌däėæB(t©żi)ŠW(w©Żng)ĒōŻ¼▓óį┌JSShĘ■äš(w©┤)Ų„Ėµų¬┼c╦∙šłŪ¾Ą─äėæB(t©żi)ŠW(w©Żng)Ēōī”æ¬(y©®ng)Ą─ņoæB(t©żi)ŠW(w©Żng)Ēōą╬æB(t©żi)╝ė▌d│╔╣”║¾Ż¼└^└m(x©┤)═©▀^JavaScriptųĖ┴Ņ▓┘ū„«ö(d©Īng)Ū░ŠW(w©Żng)ĒōHTML DOMśõ½@╚ĪäėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼ŽóĪŻš¹¾w▀^│╠┼cJSSh┐═æ¶Č╦ųĖ╩Š×gė[Ų„╝ė▌dņoæB(t©żi)ŠW(w©Żng)ĒōŻ¼▓ó¤oīŹ┘|(zh©¼)ģ^(q©▒)äeĪŻ
Ż©3Ż®└¹ė├×gė[Ų„─ŻöM▀MąąŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─╝╝ąg(sh©┤)ā×(y©Łu)ä▌
ę╗ĘĮ├µŻ¼┼c═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī▓╗═¼Ż¼į┌╗∙ė┌×gė[Ų„─ŻöM▀MąąŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī▀^│╠ųąŻ¼┼c╔ĒĘ▌šJ(r©©n)ūCĪóą┼ŽóšłŪ¾ŽÓĻP(gu©Īn)Ą─ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠Ż¼┼c─_▒ŠĮŌ╬÷ĪóHTML DOMśõ╔·│╔ŽÓĻP(gu©Īn)Ą─ŠW(w©Żng)Ēō╠Ä└Ē▀^│╠Ż¼╚½Č╝╩Ūį┌JSSh┐═æ¶Č╦Ą─ųĖ╩ŠŽ┬Ż¼ė╔ā╚(n©©i)ŪČJSShĘ■äš(w©┤)Ų„Ą─ŠW(w©Żng)Įj(lu©░)×gė[Ų„ūįąą═Ļ│╔ĪŻŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)▓╗į┘ąĶę¬ßśī”▓╗═¼ŠW(w©Żng)Įj(lu©░)├Į¾wŻ¼ųžÅ═(f©┤)īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)ÖCųŲŻ¼Å─Č°ėąą¦ĮĄĄ═┴╦ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚Ī╣żū„Ą─Å═(f©┤)ļsČ╚Ż¼’@ų°╠ßĖ▀┴╦ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪÖCųŲĄ─Ųš▀mąįĪŻ
┴Ēę╗ĘĮ├µŻ¼į┌├µī”ŠW(w©Żng)Įj(lu©░)Į╗╗ź▀^│╠śO×ķÅ═(f©┤)ļsŻ¼╔§ų┴ŠW(w©Żng)Įj(lu©░)Į╗╗źĘĮ╩Į▓ó╬┤ī”═Ō╣½ķ_Ą─ęĢ/ę¶Ņlą┼ŽóĢrŻ¼┐╔ęį╗∙ė┌×gė[Ų„─ŻöMÖCųŲīŹ¼F(xi©żn)ęĢ/ę¶Ņlā╚(n©©i)╚▌ūįäė³c▓źŻ¼▓óī”š²į┌▓źĘ┼Ą─ęĢ/ę¶Ņl┴„▀MąąŲ┴─╗õøŽ±Ż¼ūŅĮK═Ļ│╔ęĢ/ę¶Ņlą┼ŽóĄ─Įy(t©»ng)ę╗½@╚ĪĪŻį┌▀@ĘNŪķørŽ┬Ż¼╦∙ėą─▄ē“═©▀^ŠW(w©Żng)Įj(lu©░)×gė[Ų„Ą├ĄĮĄ─Ż¼Ė„ĘNą╬æB(t©żi)ĪóĖ„éĆŅÉą═Ą─╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóŻ¼Č╝┐╔ęį▓╔ė├×gė[Ų„─ŻöM╝╝ąg(sh©┤)īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)├Į¾w░l(f©Ī)▓╝ą┼ŽóĄ─½@╚ĪŻ¼▀@ę▓╩Ū▒ŠĢ°īó▀@ŅÉ╗ź┬ō(li©ón)ŠW(w©Żng)╣½ķ_é„▓źą┼ŽóĮy(t©»ng)ĘQ×ķŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĄ─Ė∙▒ŠįŁę“ĪŻ
2.4 ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚ĪĘĮ░Ė
╩╣ė├╠žČ©┐═æ¶Č╦▀MąąŠW(w©Żng)Įj(lu©░)═©ą┼Ģr╦∙é„▌ö?sh©┤)─╗ź┬?li©ón)ŠW(w©Żng)ą┼Žóī┘ė┌ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóŻ¼▀@ŅÉą┼Žó░³║¼╩╣ė├┐═æ¶Č╦▄ø╝■Ż©└²╚ńŻ¼Microsoft OutlookĪóFoxMailĄ╚Ż®╩š░l(f©Ī)ļŖūėÓ]╝■Ż¼╗∙ė┌╝┤Ģr═©ą┼▄ø╝■▀MąąŠW(w©Żng)╔Ž┴─╠ņŻ¼▓╔ė├Į╚┌ÖCśŗ(g©░u)░l(f©Ī)▓╝Ą─┐═æ¶Č╦▀MąąŠW(w©Żng)╔ŽžöĮø(j©®ng)Į╗ęūĄ╚ĪŻ┼cŠW(w©Żng)Įj(lu©░)├Į¾węįÅV▓źĘĮ╩ĮŽ“╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦é„▓źą┼Žó▓╗═¼Ż¼ČÓöĄ(sh©┤)ŠW(w©Żng)Įj(lu©░)═©ą┼┐═æ¶Č╦ęįī”Ą╚Ą─Īó³cī”³cĄ─ĘĮ╩Į▀Mąą╗ź┬ō(li©ón)ŠW(w©Żng)═©ą┼Į╗╗źĪŻę“┤╦į┌├µŽ“ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó▀Mąą╗ź┬ō(li©ón)ŠW(w©Żng)Į╗╗źā╚(n©©i)╚▌½@╚ĪĢrŻ¼¤oĘ©ų▒ĮėĮĶĶbų«Ū░╠ߥĮĄ─ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĘĮĘ©Ż¼▀MąąŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚ĪĪŻ
«ö(d©Īng)Ū░ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚Ī▀^│╠ų„ę¬╔µ╝░ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóńRŽ±ĪóŠW(w©Żng)Įj(lu©░)Į╗╗źöĄ(sh©┤)ō■(j©┤)ųžĮMĪó═©ą┼ģf(xi©”)ūhöĄ(sh©┤)ō■(j©┤)╗ųÅ═(f©┤)ĪóŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó┤µā”Ą╚╝╝ąg(sh©┤)Łh(hu©ón)╣Ø(ji©”)ĪŻŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚Īų„ę¬═©▀^Šųė“ŠW(w©Żng)┐éŠĆöĄ(sh©┤)ō■(j©┤)é╔┬ĀŻ¼│Ūė“ŠW(w©Żng)Ż©└²╚ńöĄ(sh©┤)ūų╔ńģ^(q©▒)Ż¼ōĒėą╗ź┬ō(li©ón)ŠW(w©Żng)Įė╚ļĄ─╣½įóģ^(q©▒)Ą╚Ż®╚²īėĮ╗ōQÖC═©ą┼Č╦┐┌öĄ(sh©┤)ō■(j©┤)ī¦(d©Żo)│÷Ą─ĘĮ╩ĮŻ¼īŹ¼F(xi©żn)░³║¼ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žóį┌ā╚(n©©i)Ą─╗ź┬ō(li©ón)ŠW(w©Żng)Į╗╗źöĄ(sh©┤)ō■(j©┤)ńRŽ±ĪŻ
į┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚ĪÖCųŲ▀xō±į┌OSI/RMŠW(w©Żng)Įj(lu©░)īėßśī”Š▀¾wĄ─╗ź┬ō(li©ón)ŠW(w©Żng)┐═æ¶Č╦Ż¼īŹ¼F(xi©żn)╠žČ©ģf(xi©”)ūhĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼öĄ(sh©┤)ō■(j©┤)░³ųžĮMĪŻī”ė┌├„╬─é„▌öŪę╣½ķ_░l(f©Ī)▓╝ģf(xi©”)ūhĮ╗╗ź▀^│╠Ą─ŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūhŻ¼ą┼Žó½@╚ĪÖCųŲ═©▀^ģf(xi©”)ūhöĄ(sh©┤)ō■(j©┤)╗ųÅ═(f©┤)½@Ą├═©ą┼Į╗╗źā╚(n©©i)╚▌Ż¼▓óīóŲõ┤µ╚ļŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóÄņŻ¼īŹ¼F(xi©żn)ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚ĪŻ¼╚ńłD2-20╦∙╩ŠĪŻ▓╗▀^Ż¼į┌ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó═©▀^├▄╬─é„▌ö?sh©┤)─ŪķørŽ┬Ż¼╗“š▀▓┐ĘųŠW(w©Żng)Įj(lu©░)═©ą┼ģf(xi©”)ūh╔ą╬┤╣½ķ_ģf(xi©”)ūhĮ╗╗ź▀^│╠ĢrŻ¼ŠW(w©Żng)Įj(lu©░)ą┼Žó½@╚ĪŁh(hu©ón)╣Ø(ji©”)¤oĘ©═©▀^ģf(xi©”)ūhöĄ(sh©┤)ō■(j©┤)╗ųÅ═(f©┤)½@Ą├ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼ŽóĪŻ
ąĶę¬╠žäešf├„Ą─╩ŪŻ¼į┌╩╣ė├╠žČ©┐═æ¶Č╦▀MąąŠW(w©Żng)Įj(lu©░)═©ą┼Į╗╗źĢrŻ¼╦∙é„▌ö?sh©┤)─ŠW(w©Żng)Įj(lu©░)ą┼Žó▓ó▓╗╦Ń╩Ū╗ź┬ō(li©ón)ŠW(w©Żng)╣½ķ_é„▓źą┼ŽóĪŻę“┤╦į┌ø]ėąĄ├ĄĮŠW(w©Żng)Įj(lu©░)═©ą┼«ö(d©Īng)╩┬╚╦╗“ŠW(w©Żng)Įj(lu©░)▒O(ji©Īn)╣▄▓┐ķT╩┌ÖÓ(qu©ón)Ą─ŪķørŽ┬Ż¼▒ŠĢ°▓ó▓╗Į©ūh├µŽ“?q©▒)┘ė┌éĆ╚╦ļ[╦ĮĘČ«ĀĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó▀Mąąā╚(n©©i)╚▌ńRŽ±┼cą┼Žó½@╚ĪćLįćĪŻ

łD2-20 ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó½@╚Ī┴„│╠
2.5 ▒Šš┬ąĪĮY(ji©”)
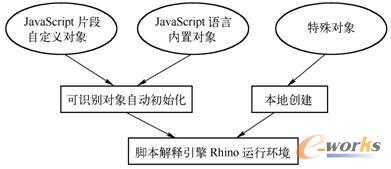
ļSų°ŠW(w©Żng)Įj(lu©░)╗∙ĄA(ch©│)Į©įO(sh©©)▓╗öÓ╔Ņ╚ļĪóŠW(w©Żng)Įj(lu©░)═©ą┼æ¬(y©®ng)ė├▓╗öÓŲš╝░Ż¼╗ź┬ō(li©ón)ŠW(w©Żng)ęčĮø(j©®ng)│╔×ķ└^ł¾╝łĪóÅV▓ź┼cļŖęĢ├Į¾węį║¾Ą─Ą┌4┤¾ą┼Žó░l(f©Ī)▓╝ŲĮ┼_ĪŻš²╩Ūė╔ė┌▀@ę╗įŁę“Ż¼▒Š╣Ø(ji©”)į┌ųvĮŌą┼Žóā╚(n©©i)╚▌Ą─½@╚ĪĢrŻ¼▀xō±ęį╗ź┬ō(li©ón)ŠW(w©Żng)é„▓źą┼Žóū„×ķā╚(n©©i)╚▌½@╚ĪĄ─╣żū„ī”Ž¾ĪŻĖ∙ō■(j©┤)╗ź┬ō(li©ón)ŠW(w©Żng)é„▓źą┼Žó╩Ūʱ┐╔ęį╩╣ė├═©ė├ŠW(w©Żng)Įj(lu©░)×gė[Ų„ų▒Įė½@Ą├Ż¼▒Šš┬īó╗ź┬ō(li©ón)ŠW(w©Żng)ą┼ŽóĘų│╔ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó┼cŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žóā╔┤¾ŅÉą═ĪŻ
į┌┤╦╗∙ĄA(ch©│)╔ŽŻ¼▒Š╣Ø(ji©”)ų„ę¬ßśī”ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó▀Mąąā╚(n©©i)╚▌½@╚ĪĄ─ę╗░ŃąįįŁ└ĒĮķĮBŻ¼▓óųvĮŌ═©▀^ŠW(w©Żng)Įj(lu©░)Į╗╗źųžśŗ(g©░u)īŹ¼F(xi©żn)ąĶę¬╔ĒĘ▌šJ(r©©n)ūCĄ─ņoæB(t©żi)ŠW(w©Żng)Įj(lu©░)├Į¾wą┼Žó½@╚ĪĄ─ĘĮĘ©Ż╗╗∙ė┌─_▒ŠĮŌßīę²ŪµīŹ¼F(xi©żn)äėæB(t©żi)ŠW(w©Żng)Ēō░l(f©Ī)▓╝ą┼Žó½@╚ĪĄ─ĘĮĘ©Ż¼ęį╝░└¹ė├×gė[Ų„─ŻöM╝╝ąg(sh©┤)ī”Ė„ŅÉŠW(w©Żng)Įj(lu©░)├Į¾wą┼ŽóĮy(t©»ng)ę╗Ż¼īŹ¼F(xi©żn)ą┼Žó½@╚ĪĄ─Š▀¾w▐kĘ©ĪŻ│÷ė┌š┬╣Ø(ji©”)öó╩÷ā╚(n©©i)╚▌Ą─╚½├µąį┐╝æ]Ż¼▒Šš┬ūŅ║¾▀Ćī”ė┌▓ó▓╗ī┘ė┌╣½ķ_é„▓źĘČ«ĀĄ─ŠW(w©Żng)Įj(lu©░)═©ą┼ą┼Žó▀Mąą┴╦║åę¬ā╚(n©©i)╚▌½@╚ĪĘĮ░ĖĮķĮBĪŻ
║╦ą─ĻP(gu©Īn)ūóŻ║═ž▓ĮERPŽĄĮy(t©»ng)ŲĮ┼_╩ŪĖ▓╔w┴╦▒ŖČÓĄ─śI(y©©)äš(w©┤)ŅI(l©½ng)ė“ĪóąąśI(y©©)æ¬(y©®ng)ė├Ż¼╠N║Ł┴╦žSĖ╗Ą─ERP╣▄└Ē╦╝ŽļŻ¼╝»│╔┴╦ERP▄ø╝■śI(y©©)äš(w©┤)╣▄└Ē└Ē─ŅŻ¼╣”─▄╔µ╝░╣®æ¬(y©®ng)µ£Īó│╔▒ŠĪóųŲįņĪóCRMĪóHRĄ╚▒ŖČÓśI(y©©)äš(w©┤)ŅI(l©½ng)ė“Ą─╣▄└ĒŻ¼╚½├µ║Ł╔w┴╦Ų¾śI(y©©)ĻP(gu©Īn)ūóERP╣▄└ĒŽĄĮy(t©»ng)Ą─║╦ą─ŅI(l©½ng)ė“Ż¼╩Ū▒ŖČÓųąąĪŲ¾śI(y©©)ą┼Žó╗»Į©įO(sh©©)╩ū▀xĄ─ERP╣▄└Ē▄ø╝■ą┼┘ćŲĘ┼ŲĪŻ
▐D(zhu©Żn)▌dšłūó├„│÷╠ÄŻ║═ž▓ĮERP┘YėŹŠW(w©Żng)http://www.guhuozai8.cn/
▒Š╬─ś╦(bi©Īo)Ņ}Ż║ą┼Žóā╚(n©©i)╚▌░▓╚½╣▄└Ē╝░æ¬(y©®ng)ė├Ż©Č■Ż®
▒Š╬─ŠW(w©Żng)ųĘŻ║http://www.guhuozai8.cn/html/support/1112155106.html